Page Experience Updateのロールアウトが、6月15日より開始しました。8月末までに徐々にリリースされていくようです。
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) 2021年6月15日
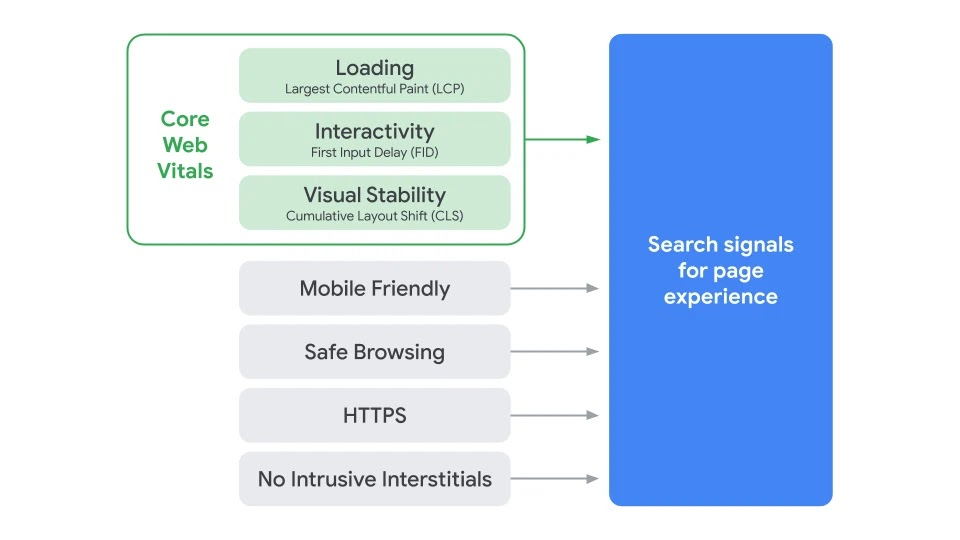
今回のPage Experience UpdateでCore Web Vitalsの指標(3種類)が評価対象として加わり、検索エンジンでの順位ランキングの要因になります。

検索エンジン対策という観点、そしてユーザーにとっても良い体験を提供するため、Core Web Vitalsの値を計測してサイト改善に活用することが重要です。
そこで今回はCore Web Vitalsの値をGAあるいはGA4で計測し、Googleデータポータルで表示するための方法をまとめました。Googleデータポータルのテンプレートも公開していますので、ぜひ活用してみてください。
※設定の所要時間は30分~1時間くらいを見ておきましょう
- 1.データを計測するためのGoogle Tag Managerを設定する
- 2.Google アナリティクスで計測を確認する
- 3.Google データポータルでレポートを作成しましょう
- 4 Google データポータルのレポートの見方
- 最後に
1.データを計測するためのGoogle Tag Managerを設定する
まずはGoogle アナリティクスでCore Web Vitalsの3つの数値(LCP、FID、CLS)を計測しましょう。これらのデータをGoogle Tag Managerを利用して取得します。
1.1 Google Tag ManagerのカスタムHTMLでCore Web Vitalsの値を取得

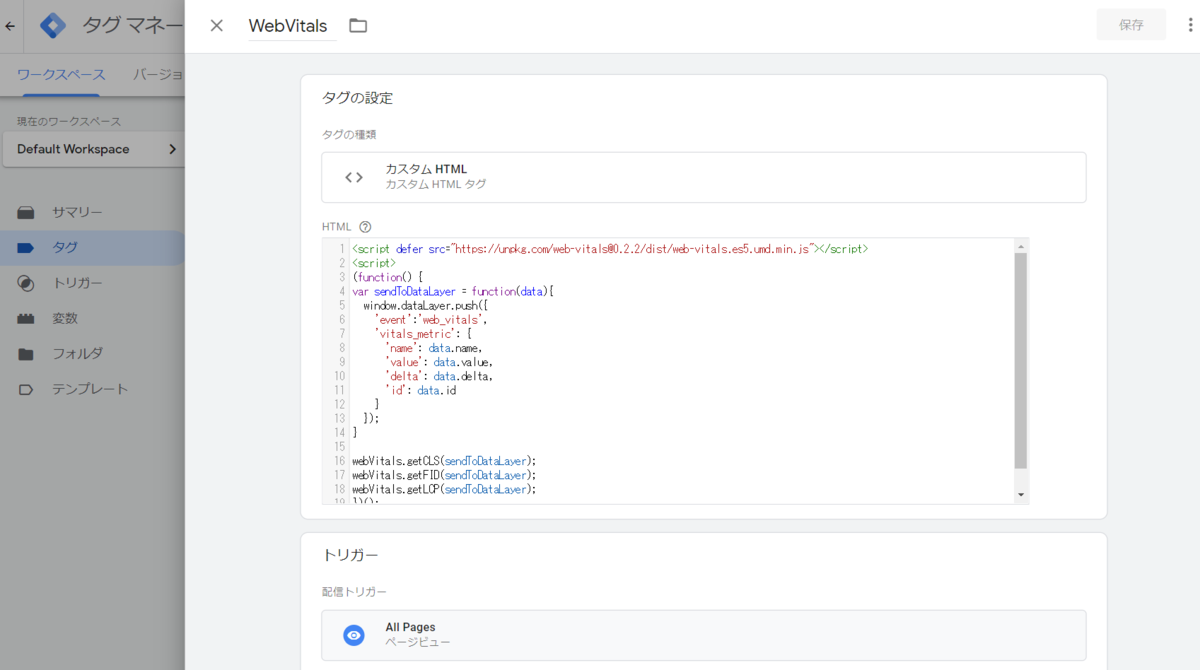
Google Tag Managerの「タグ」で「新規」を押し、タグの種類として「カスタムHTML」を追加しましょう。コードは以下のとおりです。
<script defer src="https://unpkg.com/web-vitals@0.2.2/dist/web-vitals.es5.umd.min.js"></script>
<script>
(function() {
var sendToDataLayer = function(data){
window.dataLayer.push({
'event':'web_vitals',
'vitals_metric': {
'name': data.name,
'value': data.value,
'delta': data.delta,
'id': data.id
}
});
}webVitals.getCLS(sendToDataLayer);
webVitals.getFID(sendToDataLayer);
webVitals.getLCP(sendToDataLayer);
})();
</script>
「トリガー」の設定に関しては全ページで計測したい場合は「All Pages」を選びましょう。計測したいページを指定したい場合は、トリガーを作成しましょう。
1.2 計測のために利用する「変数」を設定する
Google Tag Managerで計測するために5つの変数を設定します。
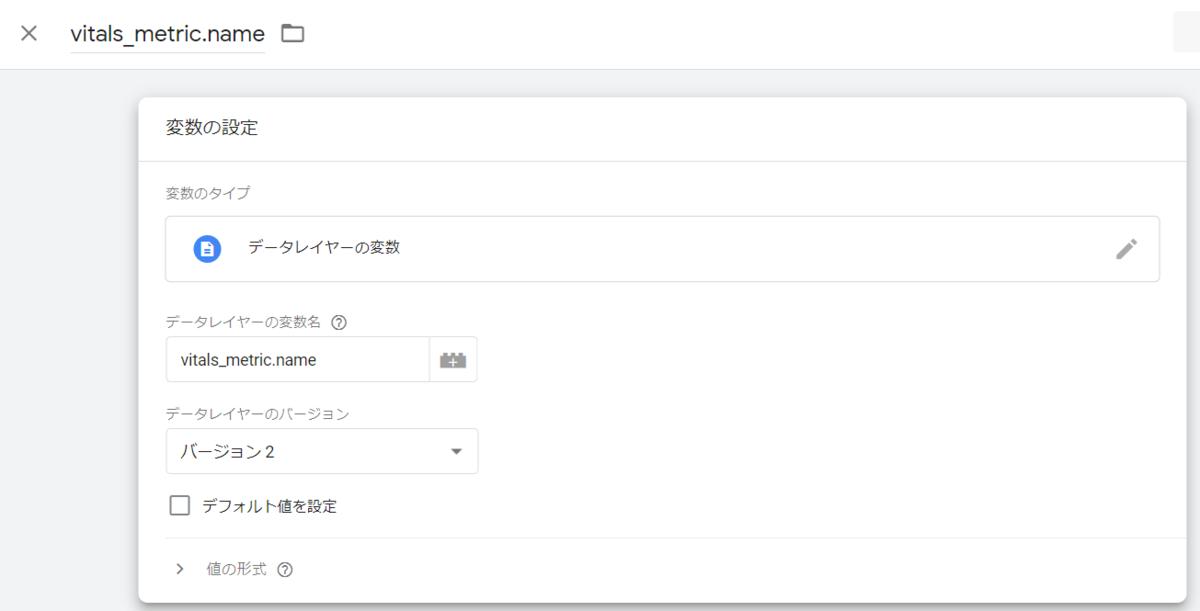
1.2.1 vitals_metric.name(CLS/FID/LCPのいずれか)を設定

変数のタイプ=データレイヤーの変数
データレイヤーの変数名=vitals_metric.name
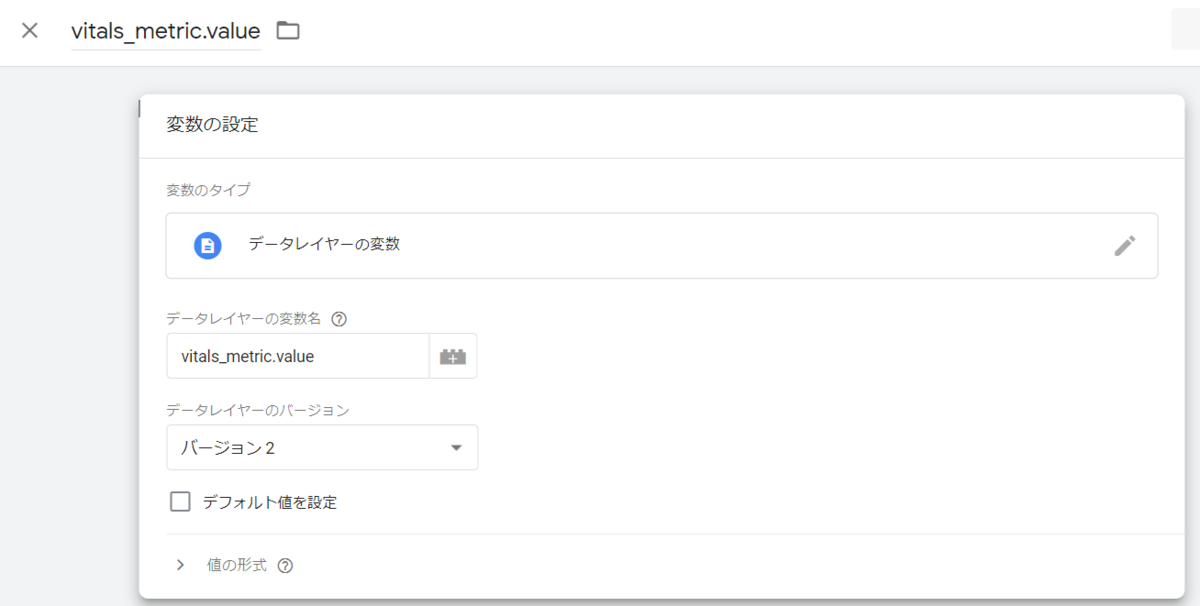
1.2.2 vitals_metric.value(CLS/FID/LCPの値) を設定

変数のタイプ=データレイヤーの変数
データレイヤーの変数名=vitals_metric.value
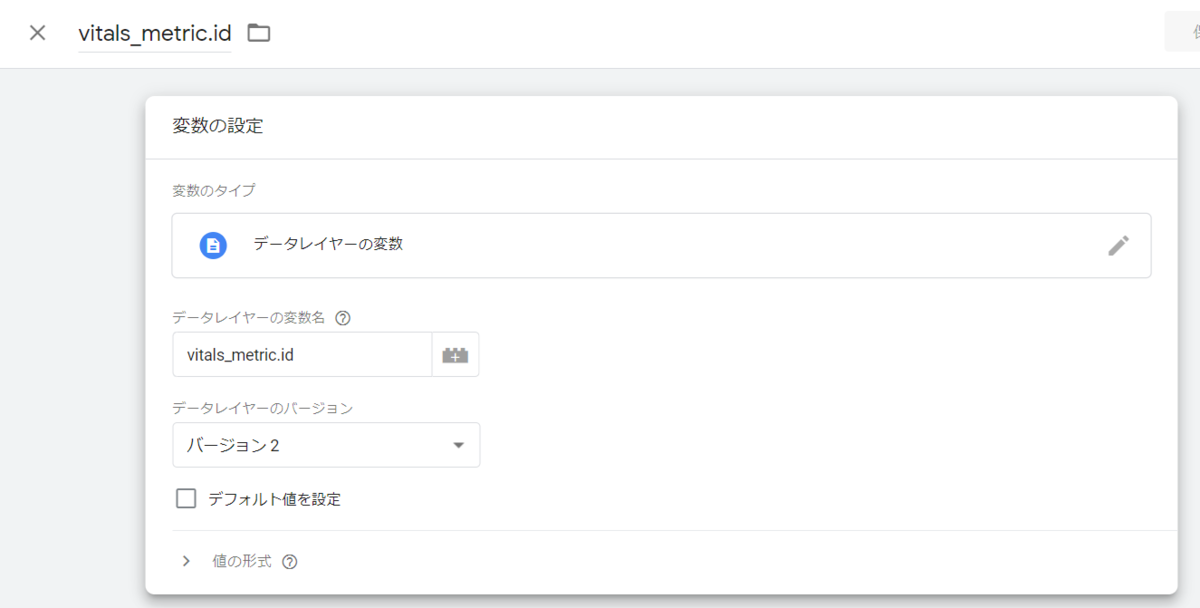
1.2.3 vitals_metric.id(計測のためのユニークID値)を設定

変数のタイプ=データレイヤーの変数
データレイヤーの変数名=vitals_metric.id
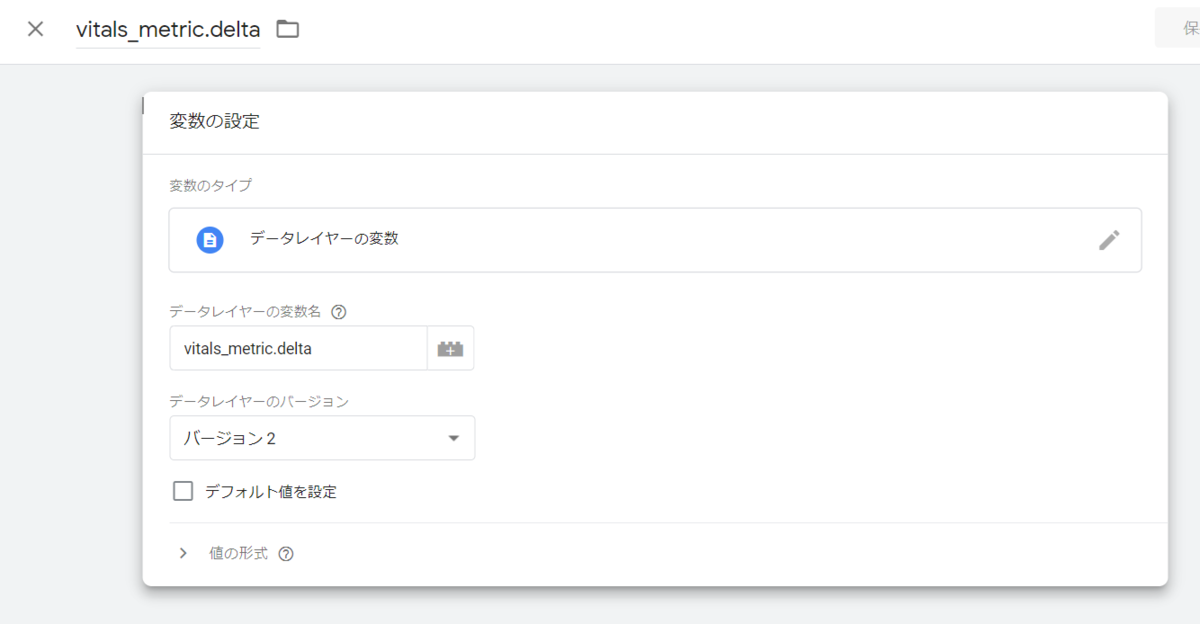
1.2.4 vitals_metric.delta (同ページでCLSを複数回計測した際に、前回との差分(delta)の計測) を設定

変数のタイプ=データレイヤーの変数
データレイヤーの変数名=vitals_metric.delta
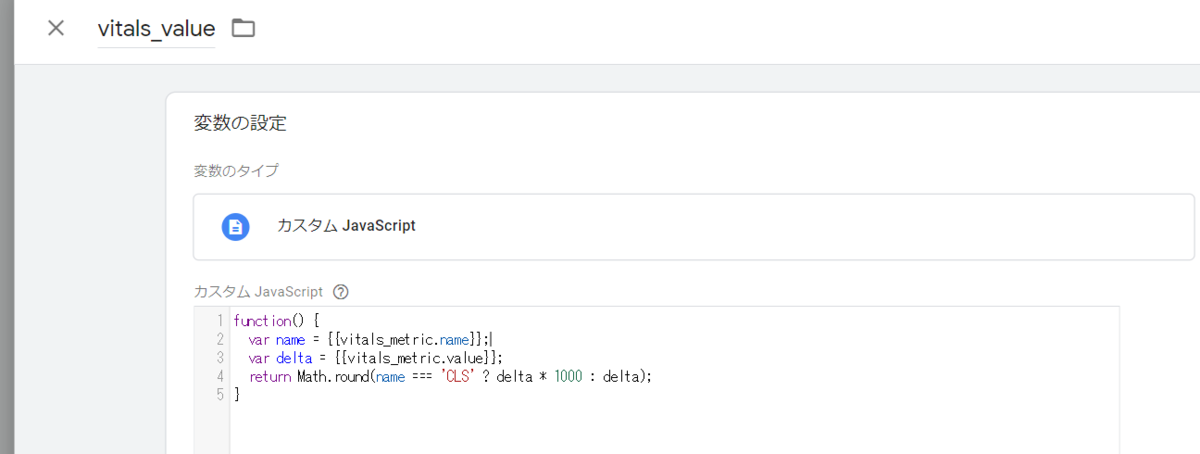
1.2.5 vitals_value(vitals_metric.valueでCLSの値を取得する際、見やすい値にするために1000をかける)

変数のタイプ=カスタム JavaScript
カスタムJavaScriptの内容
function() {
var name = {{vitals_metric.name}};
var delta = {{vitals_metric.value}};
return Math.round(name === 'CLS' ? delta * 1000 : delta);
}
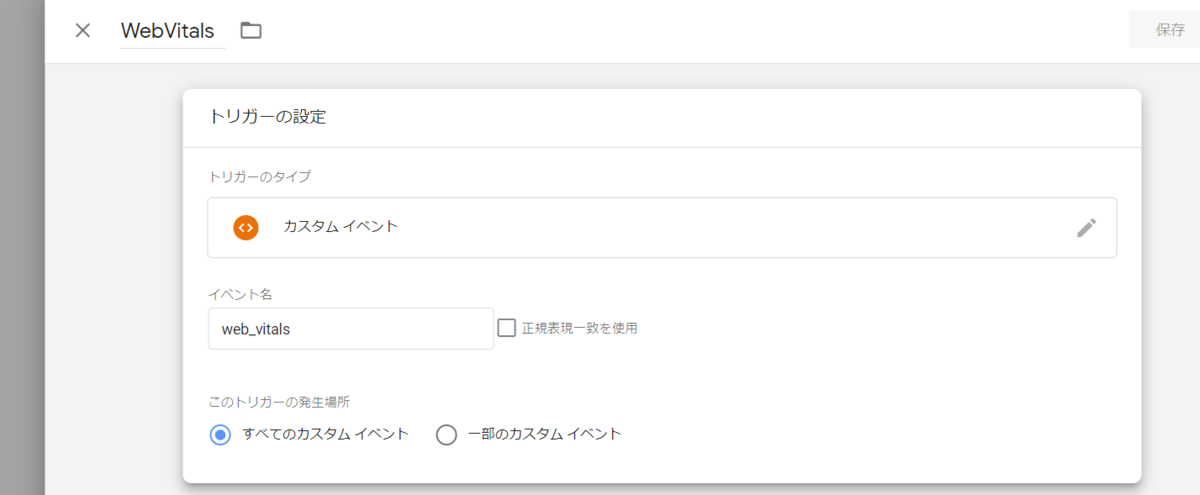
1.3 計測発動条件である「トリガー」を設定
トリガーの画面で新規に以下のトリガーを設定

トリガーのタイプ=カスタム イベント
イベント名=web_vitals
このトリガーの発生場所= すべてのカスタムイベント (一部のページでのみ計測したい場合は「一部のカスタムイベント」を選択して条件を指定)
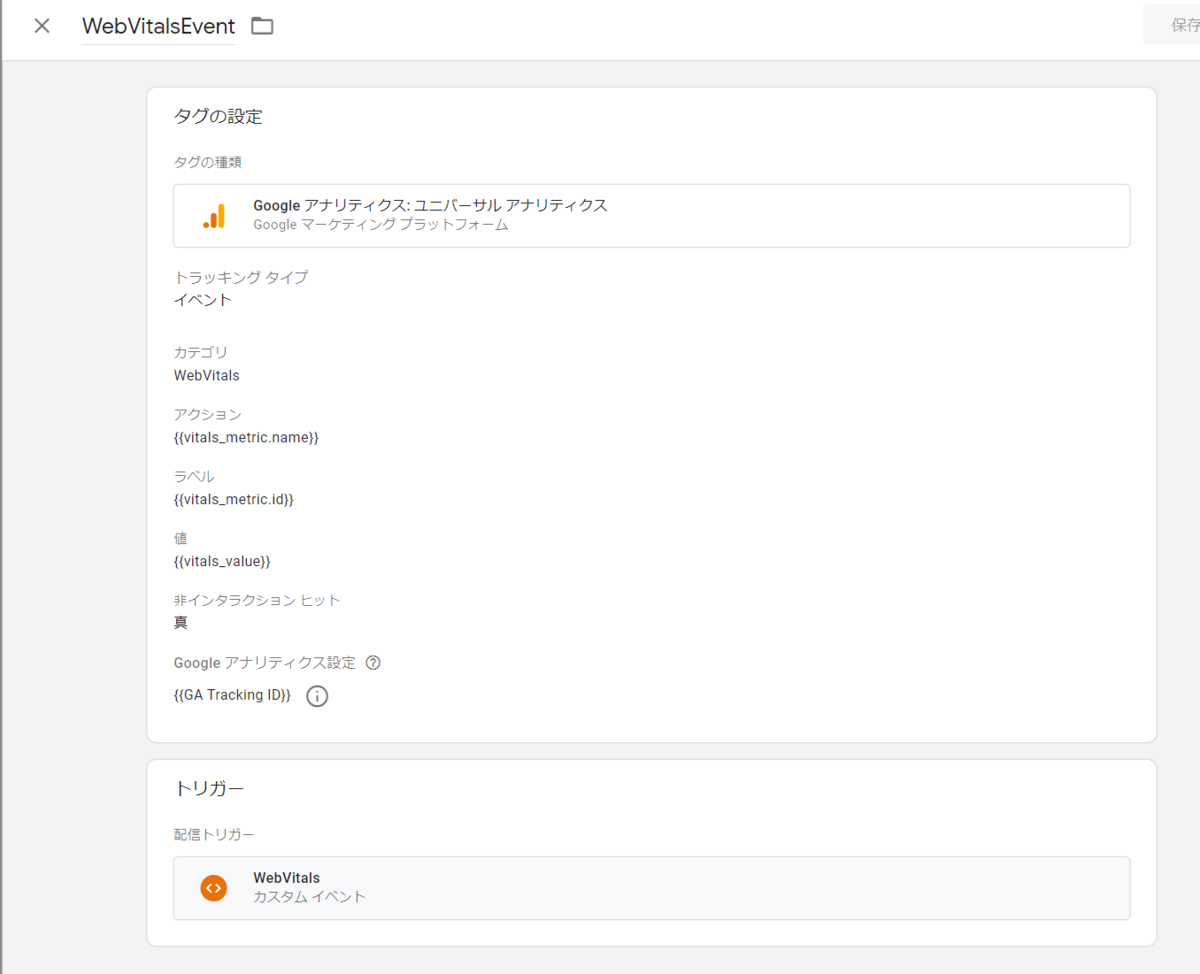
1.4 計測のためのタグの設定を行う
計測のためのタグの設定を行いましょう。

タグの種類=Googleアナリティクス: ユニバーサル アナリティクス
トラッキングタイプ=イベント
カテゴリ=WebVitals
アクション={{vitals_metric.name}}
ラベル={{vitals_metric.id}}
値={{vitals_value}}
非インタラクションヒット=真 (Core Web Vitalsの計測を非直帰扱いにしないため)
Google アナリティクス設定=自社のプロパティID (UA-XXXXXX-X)を直接指定、あるいは変数としてプロパティIDを設定している場合は、その変数を指定
トリガー=WebVitals
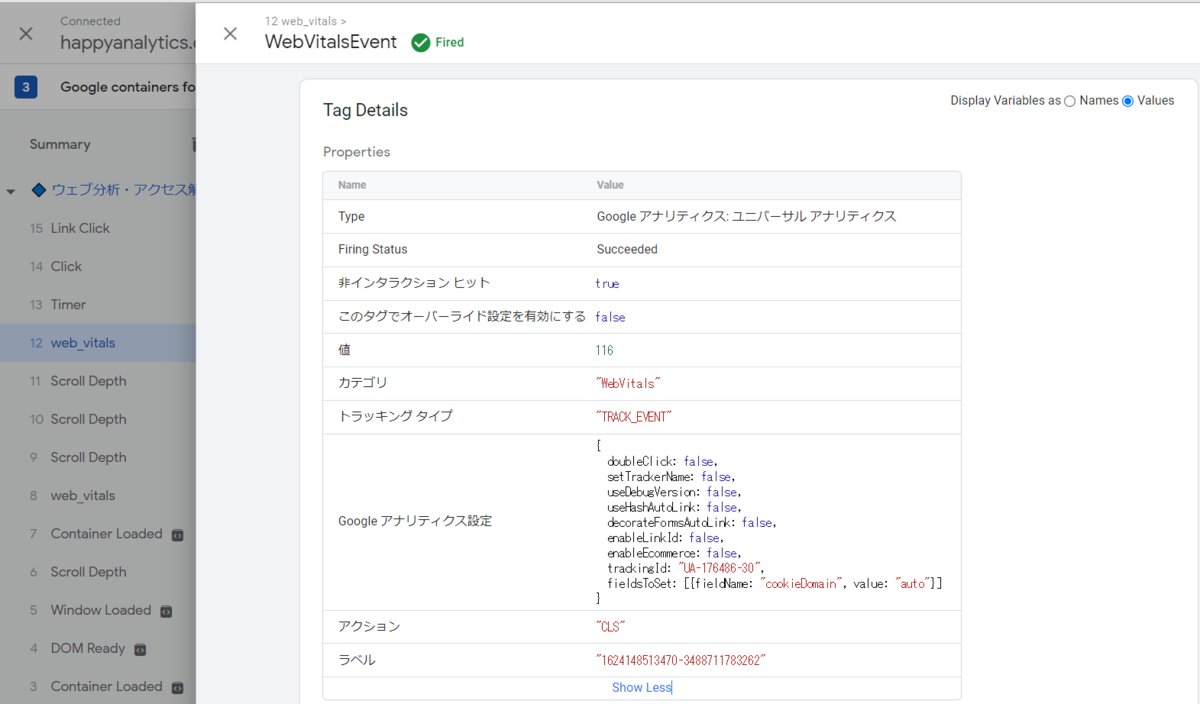
これで設定は完了となります。プレビューモードで計測確認を行いましょう。「web_vitals」で値が取得できていればOKです。

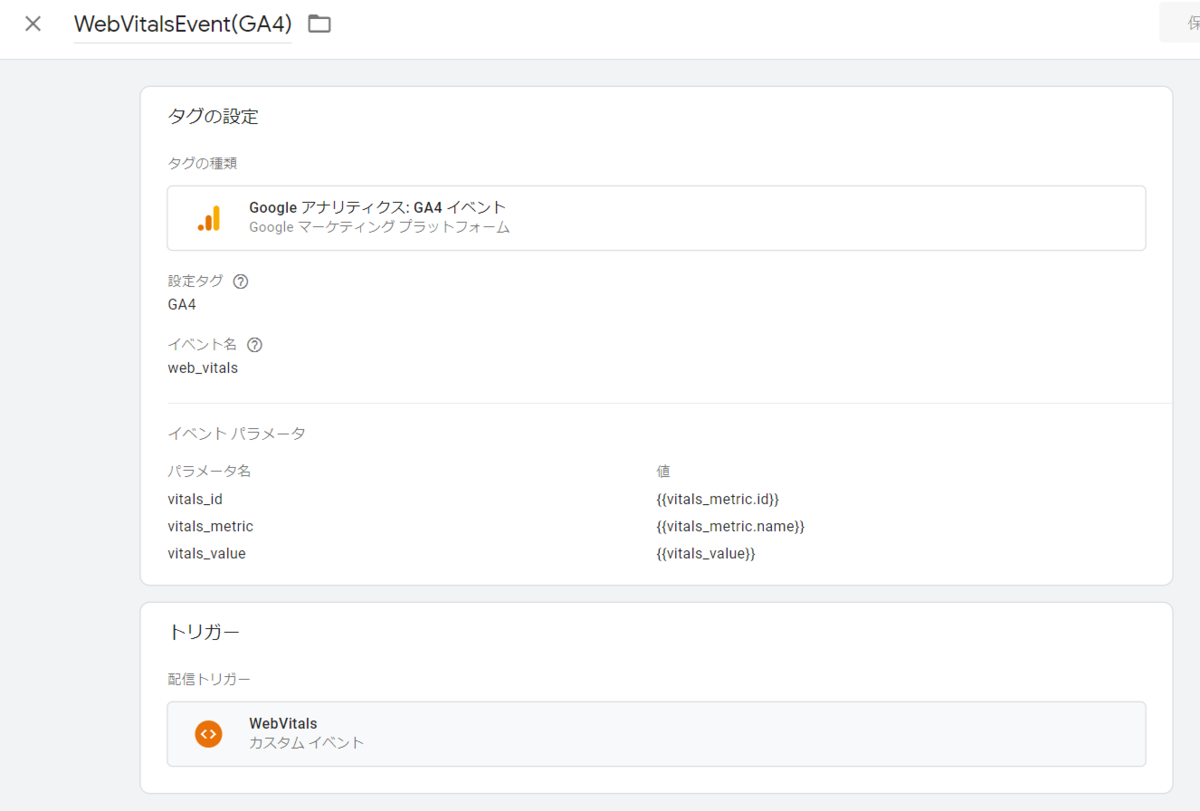
1.5 GA4で設定をする場合
GA4でもCore Web Vitalsの計測は出来ます。変数やトリガーを作るところまでは一緒で、「1.4の計測タグの設定」部分のみが以下のように変わります。

設定タグ=GA4計測用のIDを指定した変数
イベント名=web_vitals(任意でOK)
イベントパラメータ=
パラメータ名
vitals_id {{vitals_metric.id}}
vitals_metric {{vitals_metric.name}}
vitals_value {{vitals_value}}
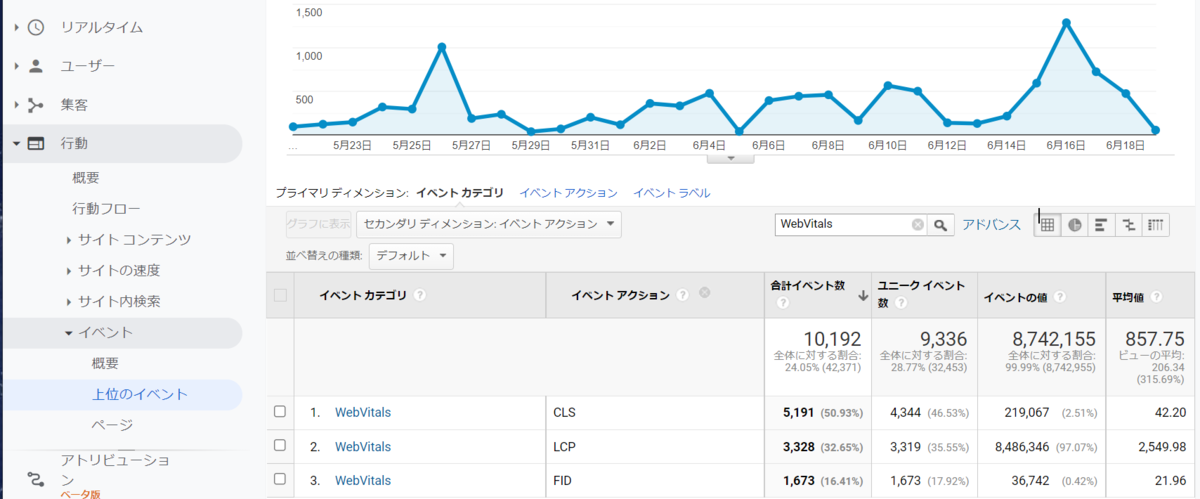
2.Google アナリティクスで計測を確認する
Google Tag Managerを本番公開し、Google アナリティクスで計測が出来ているかを確認しましょう。すぐにレポートには入ってこないので翌日くらいに確認するのが良いでしょう*1

イベントカテゴリに「WebVitals」、アクションに「CLS/LCP/FID」の値が入っていればOKです。
Google アナリティクス上で結果を見ても良いのですが、それではわかりづらいのでGoogle データポータル上でわかりやすく表現しましょう。
==
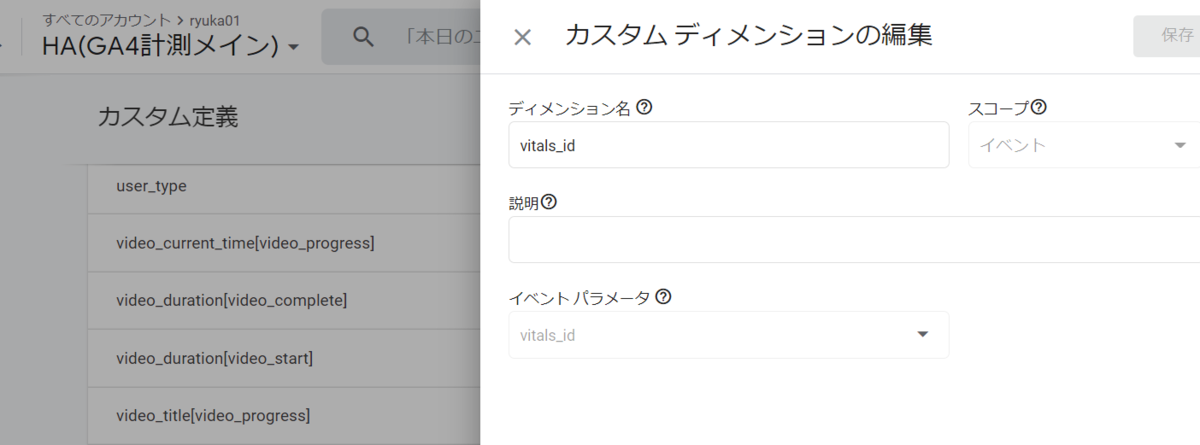
GA4の場合は、カスタムディメンションで「vitals_id」と「vitals_metric」を設定し、カスタム指標で「vitals_value」を設定します。
設定例

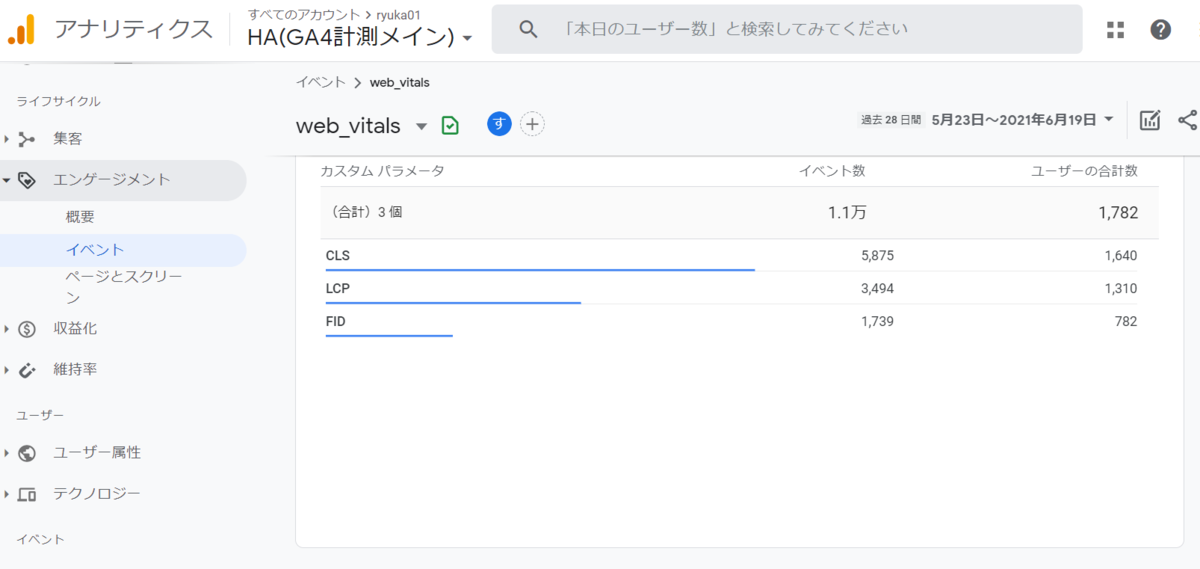
イベントの「web_vitals」で数値を確認出来ます。

3.Google データポータルでレポートを作成しましょう
Google データポータルのテンプレートを公開しましたので、そちらを利用していただきたいのですが、利用のためには事前にGoogleデータポータルで設定が必要です。2つのデータソースを追加します。
※ 公開しているGoogle データポータルのテンプレートは「Google Analytics」のものとなります。Google Analytics 4のテンプレートは現在無いので、ご注意ください。
3.1 Google データポータルでデータソースを追加する
データポータルの上部メニューから「+作成 >データソース」を選択する

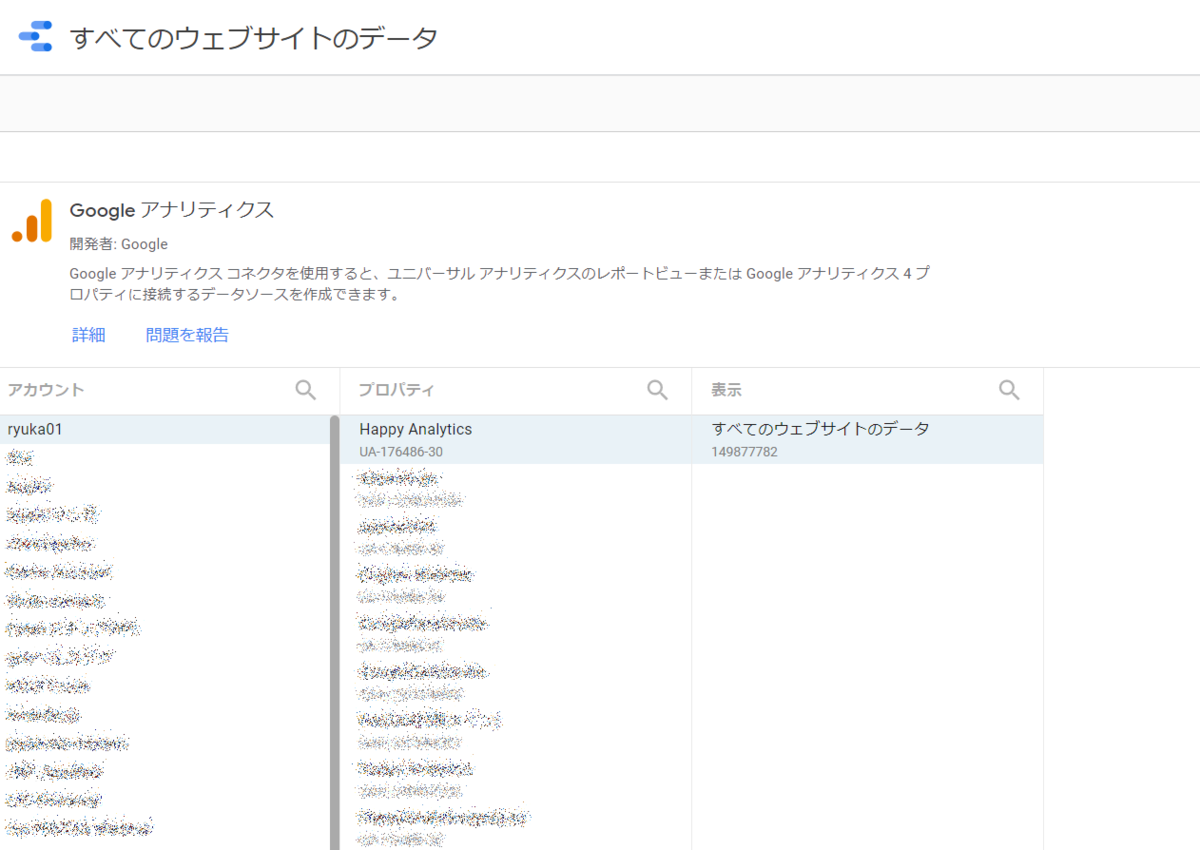
3.1.1 Google アナリティクスと接続をする
ページごとのCore Web Vitalsを表示するために「Google アナリティクス」のコネクターを選択し、対象ビューを選択します。

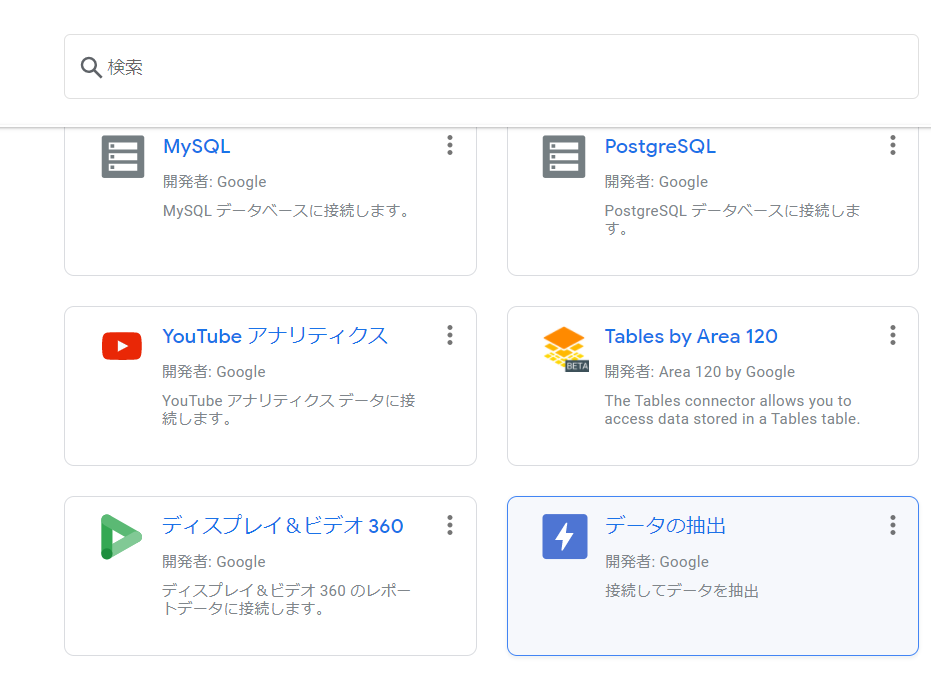
3.1.2 Core Web Vitals計測のために「データの抽出」のデータソースを作成する
同じようにデータソースの追加で、「データの抽出」を選び

以下のように設定を行う。

データソース = 計測対象のGoogle アナリティクス
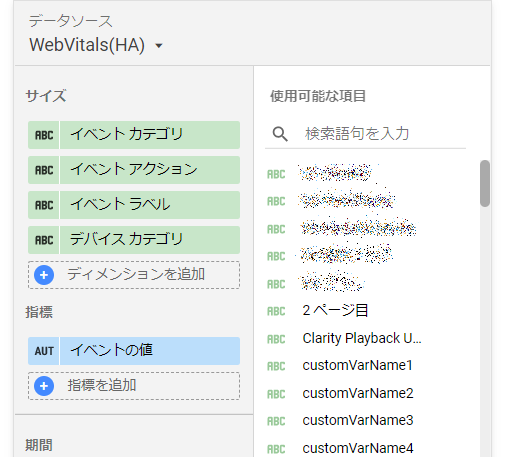
サイズ = 右側のリストから「イベント カテゴリ」「イベント アクション」「イベント ラベル」「デバイス カテゴリ」を追加
指標 = 右側のリストから「イベントの値」を追加
右下の「自動更新」をオンして、「保存して抽出」を押下

これでデータソースの追加は完了です。
3.2 Google データポータルのテンプレートをコピーして自社データを反映させる
以下のテンプレートのリンクをクリック
https://datastudio.google.com/s/t-q4IWxd3dI
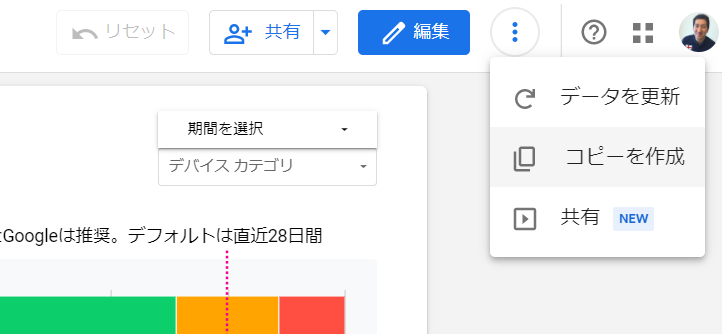
右上の「︙」アイコンを押して「コピーを作成」を選択

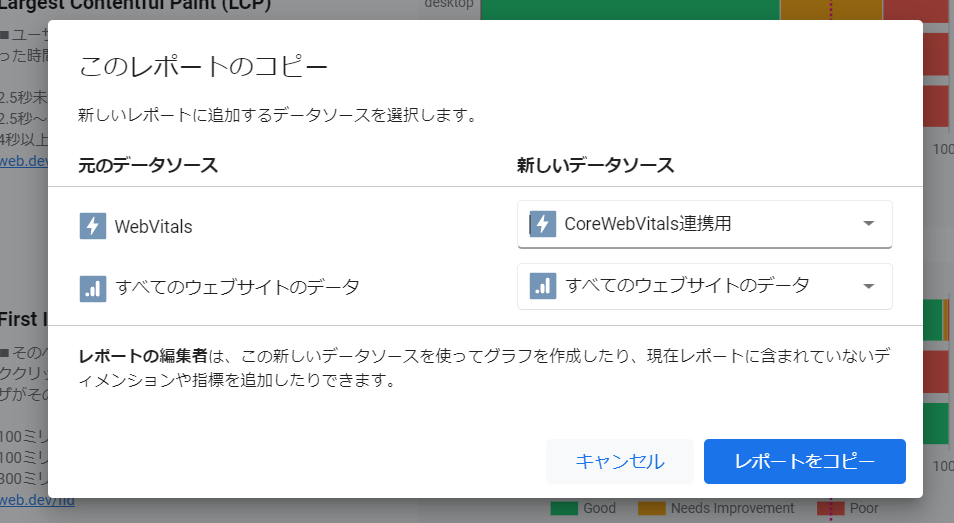
コピーをする際に新しいデータソースとして
「WebVitals」の行で先程設定したWebVitals用のデータソース
「すべてのウェブサイトのデータ」の行で先程設定したGoogle アナリティクスのデータソース
を選択します。

その後「レポートをコピー」を押せば完了です。自社用のデータが入った、Google データポータルを確認出来るようになります。
Step 3に関しては動画にもまとめましたので、以下をご覧ください。
4 Google データポータルのレポートの見方
データポータルのレポートは大きく2つのエリアに分かれています。
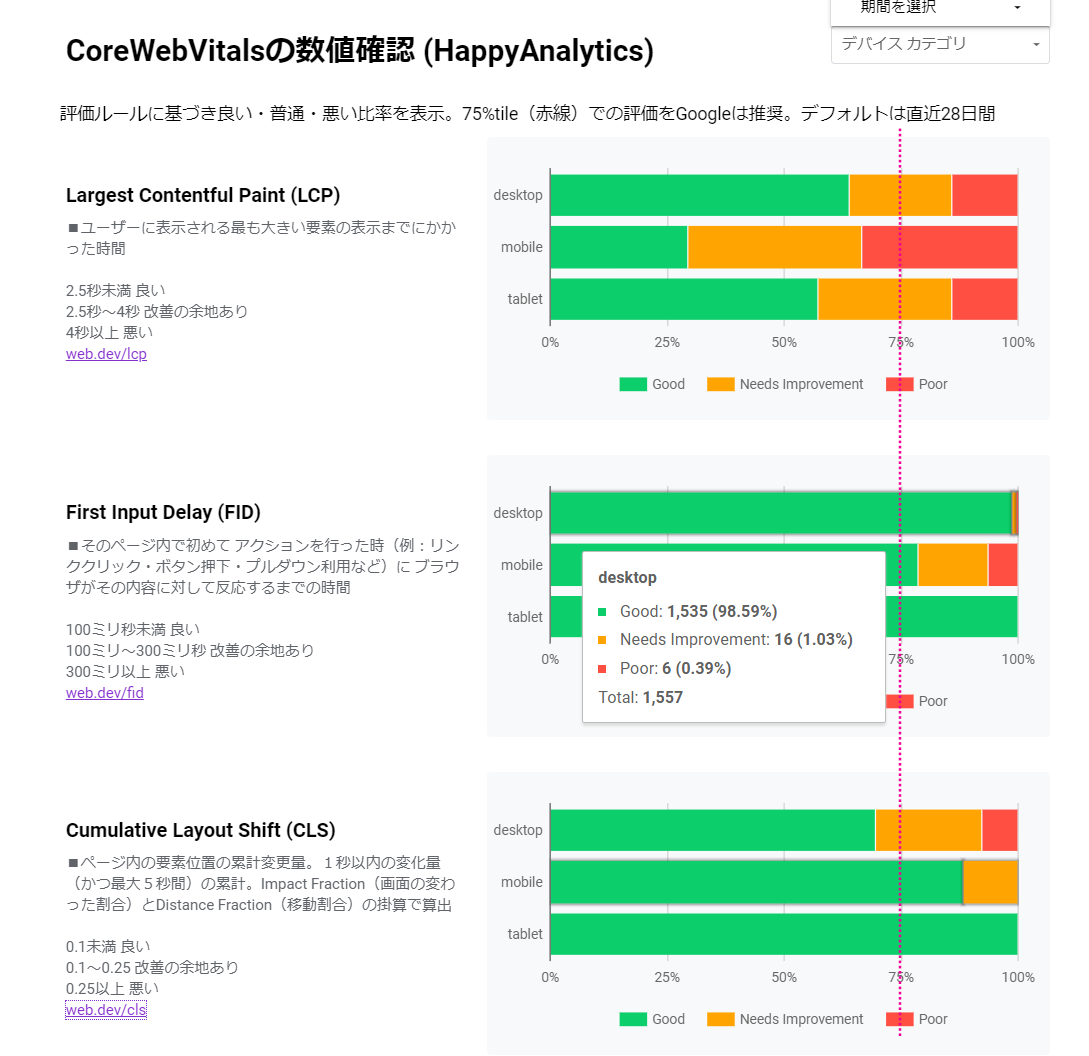
4.1 サイト全体の数値

それぞれの3つのスコアをデバイス別に確認できます。点数による3段階評価や、詳しい説明ページへのリンクも入っています。
右側の棒グラフでは、それぞれの3段階評価が全体の何%を示しているかを表しています。例えば一番下のCLSの「desktop」であれば、約7割が「Good(良い)」15%が「Need's Improvement(改善の余地あり)」5%が「Poor」である事がわかります。マウスオーバーすると細かい数値を見ることが可能です。
赤い縦線は「75%」の部分に引いています。この縦線が緑に接している場合は問題ないですが、黄色や赤に接している場合は対策を検討しても良いかなと。
4.2 ページ別の数値
下半分はページごとの数値となっています

それぞれのPV数と平均値を確認することができます。なお「Δ」は設定している期間(ページ上部で変えられます)とその直前の期間の変化を見ております。施策を行った時に変化を確認してみたり、数値良く・悪くなったページをチェックしたりしてみましょう。
最後に
これで設定は完了です。お疲れさまです。
慣れてきたら、ぜひ自分でデータポータルをカスタマイズしてみましょう。考えられるカスタマイズとしては、
1)ランディングページだけに絞る
2)検索エンジンからの流入に絞れるようにする
3)直帰率やCV率とCore Web Vitalsの値の関係性を見てみる
などが考えられます。
*1:この次のステップの「Googleデータポータル設定」自体は進めておいてOKです
