アクセス解析ツールを導入して数値の計測ができるようになったけど、「どのレポートを見て良いか分からない」あるいは「数値を見ても気づきが得られない」といった悩みはありませんでしょうか?
本記事では、筆者がサイトのアクセス解析データを初めて行なう際に、「気づきを発見しやすい!」という理由で見ている5つのレポート(合計30分)を紹介します。
【注意】
- これらのレポート「だけ」を見れば良いわけではありません。更にそこから深堀りをしたり、全体のトレンドを把握したりといった事も必要です。そこから施策を考えて優先順位をつけるところまではこの記事では触れていません。
- しっかりとした分析を行いた場合は、以前書いた「アクセス解析を使ってサイトの課題を発見する12のステップ
」が便利かと思います。こちらは大体6時間〜8時間コースです。
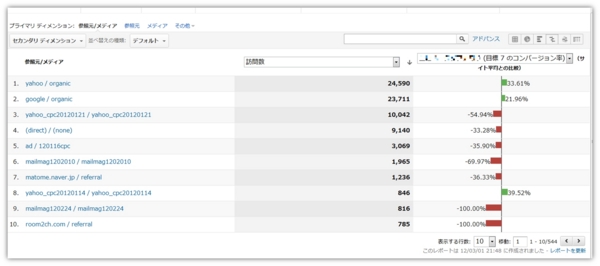
1.成果に貢献している流入元と貢献していない流入元
【所要時間】 5分
【見るレポート】 トラフィック>参照元>全てのトラフィック
【見る指標】 上位25参照元のコンバージョン率

【Google アナリティクスでの操作】
トラフィック>参照元>全てのトラフィック にアクセス
成果を見るため「目標セット1」を選択
表の右上にある「サイト平均と比較」アイコンをクリック、表示する行数を「25」に変更、プルダウンから「見たい成果」を選択
ポイント
どこからの流入がコンバージョンに繋がりやすいか あるいは 繋がりやすいかを把握しましょう。コンバージョン率が高い流入はそれをどう更に増やすか、コンバージョン率が低い流入元はどう改善するかを考えるのに利用しましょう。特に有料集客をしている場合はコストなども加味してシビアに見る必要があります。
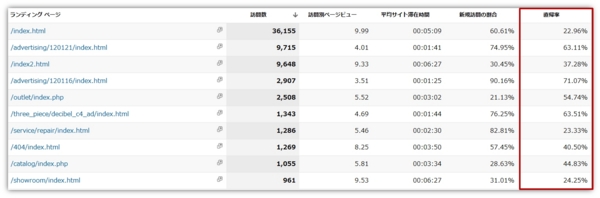
2.ランディングページ × 直帰率のレポート
【所要時間】 5分
【見るレポート】 コンテンツ>サイトコンテンツ>ランディングページ
【見る指標】 上位10ランディングページの直帰率
【Google アナリティクスでの操作】
コンテンツ>サイトコンテンツ>ランディングページ 表示を「サイト平均と比較」に変更し、プルダウンから「直帰率」を選択する
3.スマートフォンのアクセスとコンバージョン率
【所要時間】 5分
【見るレポート】 ユーザー>サマリー
【見る指標】 訪問者数・新規率・閲覧ページ数・直帰率・コンバージョン率

【Google アナリティクスでの操作】
ユーザー>サマリー アドバンスセグメントから「すべての訪問」と「モバイルトラフィック」を選択
期間をなるべく長くして(1年以上)、グラフの単位を月に変更する
ポイント
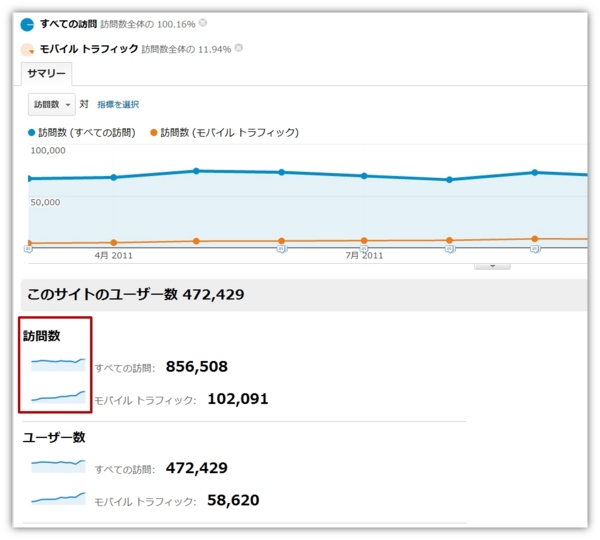
通常のサイトでは、(スマートフォン専用サイトを用意していない場合は)PCもスマートフォンも同じサイトに訪れてきます。最近はスマートフォンの普及も進んでいるので、まずはその割合の変化を見てましょう。上記の画像でも全体の訪問者数は大きく伸びていませんが、スマートフォンは伸びているのがわかるかと思います。
このように伸びている状況の場合は、スマートフォンとサイト全体の基本的な指標(新規率・閲覧ページ数・直帰率・コンバージョン率)を比較してみましょう。PCと比べて数値は良いでしょうか、悪いでしょうか?
スマートフォンの訪問が増えており、基本的な指標がPCと比べて悪い場合は、スマートフォン用のUIに最適化されたウェブサイトを用意する事を検討したほうがよいでしょう。
更なる分析
今回はサイト全体とスマートフォンの指標を比較していますが、より良いのは「アドバンスセグメント」で「モバイル以外」のセグメントを作ってから比較することです。この方がPC VS スマートフォン の数値になるので、より差が明確になります。
スマートフォン用のウェブサイト用意の判断だけではなく、スマートフォンユーザーの行動を見ることには非常に意味があるます。流入元がどのように変わるのか、どういった遷移をしていくのか、何回くらい訪問してくるのか…ほとんどの場合はPC端末とは違った動きをします。
これらの特徴を元に、スマートフォン用のコンテンツを考えたり、ユーザーを理解したりして、施策の検討に活用していきましょう。
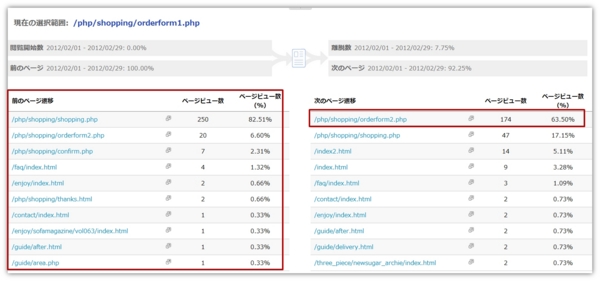
4.入力フォームへの遷移に貢献しているページ
【所要時間】 5分
【見るレポート】 コンテンツ>サイトコンテンツ>ページ 内の「ナビゲーションサマリー」
【見る指標】 「入力フォーム」の一つ前のページの流入比率
※入力フォームへのリンクがサイト内に複数ある事がこちらのレポートを活用する条件になります
【Google アナリティクスでの操作】
「入力フォーム」の一つ前のページの流入比率
コンテンツ>サイトコンテンツ>ページ で、入力フォームのURLをテキストブックスに入れて検索
検索されたページのURLリンクをクリックし、上部のタブから「ナビゲーションサマリー」を選択
ポイント
フォームそのものの遷移(入力→確認→完了)を見ても「より良い遷移率にしたい」という結論しか出ないので、ここではそもそもフォームにはどのページからやってきているのかを確認します。「前のページ遷移」を見るとランキングでURLが表示されます。これらのページがフォームに人を送り込んでいる事がわかります。
まずはどういうページなのかをしっかり把握し、今度は「そのページへの流入」及び「そのページからの遷移率」を増やす方法を考えましょう。どちらかが改善すれば、結果的にコンバージョン数も増えることが多いです。
更なる分析
入力フォームから「前のページ」を見るという分析を行いましたが、「フォームへのリンクを設置しているページ」から「入力フォーム」への遷移率を見てみるのも参考になります。あわせて確認をしてみましょう。
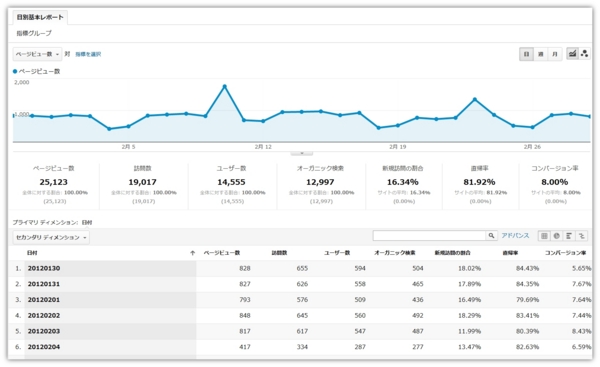
5.日別の基本指標集計レポート
【所要時間】 5分
【見るレポート】 独自に作成したカスタムレポート
【見る指標】 PV数・訪問回数
【Google アナリティクスでの操作】
カスタムレポートは「共有機能」があるので、まずはこちらのリンクをクリックして、私が用意したカスタムリンクをGoogle アナリティクスで設定して下さい。
後はこのレポートには、「カスタムレポート」のメニューからアクセスします。名称は「日別基本レポート」となっていますが、後で変更は自由です。見る際のポイントは出てきた表を「日付」の昇順あるいは降順に並び替えて表示する行数を増やすことです。
これをダウンロードすれば日単位の基本的な指標がすぐに入手でき、更なる加工が可能です。
ポイント
Google アナリティクスにはデフォルトで複数の指標の日単位で見るレポートがありません。そこで作成をしてみました。ななめ読みしながら数値が良い・悪い日付を見つけたり、他の指標でソートしたりすることで変化にすぐ気づくことができます。時系列の中での変化を見るためには最適なレポートです。
更なる分析
数値の大きな変化があった(例:直帰率や新規率が大きく増加など)を見つけたら、その日のデータを集中的に分析してみましょう。主に「流入の内訳に変化があったか」、あるいは「サイト内の修正に伴う数値の変化」が考えられますので、関連するレポートを確認しましょう。