2015年1月に社外取締役CAO (Chief Analytics Offcier)として就任したUNCOVER TRUTHが提供しているUSERDIVEを使ってみたので、ツールを紹介いたしますね。
今回のツールのレビューは関係者という立場でのレビューになります。いつも通り、率直な内容となっておりますが、事前にお断りさせていただきます。
ツールの概要
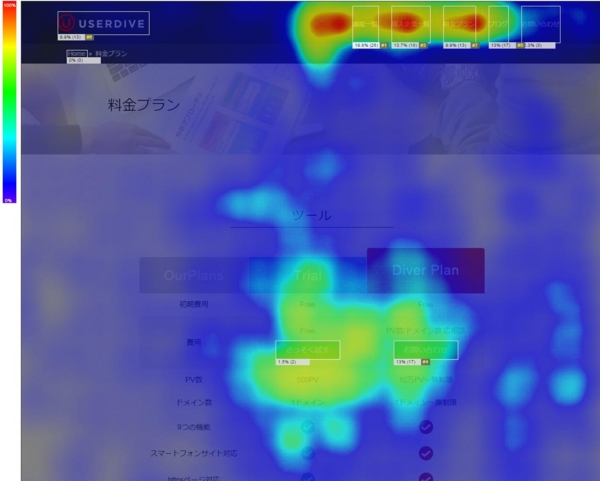
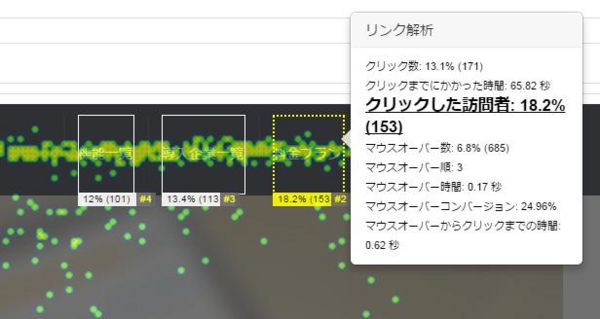
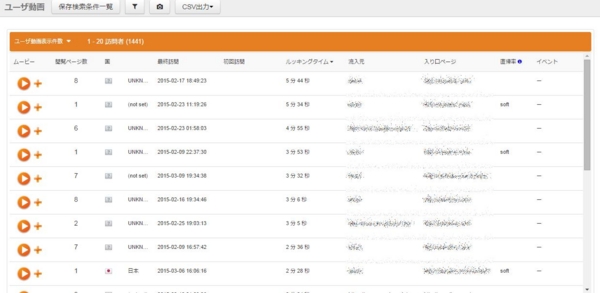
ヒートマップやフォーム分析、ユーザーの動きの動画再生機能などアクセス解析ツールでは対応出来ない、サイト内の改善を実現するためのツールとなります。PCサイト・スマホサイト・スマホアプリ全てに対応しており、高機能な分析ツールとなっています。
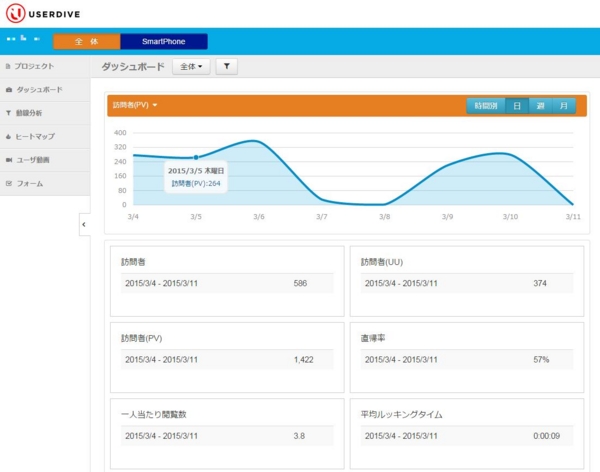
本ツールはアクセス解析の簡易な機能は用意されていますが、基本的にはGoogle アナリティクス・Adobe Analyticsなどのアクセス解析ツールとセットで利用する事が前提です。アクセス解析ツールを使って、サイト全体の傾向や改善対象ページを特定した後に、USERDIVEを使って更に深堀りし、ユーザーの行動を可視化をするという使い方が主になります。
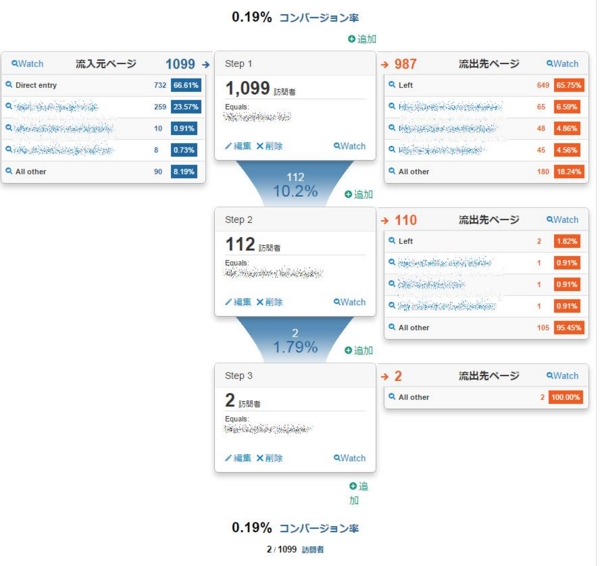
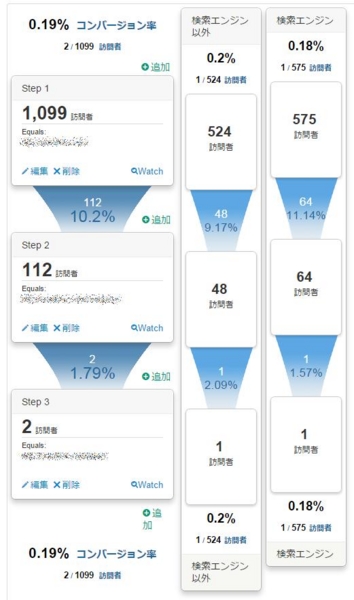
例えば、フォーム入力ページの離脱をとっても、入力してから離脱したのか、入力せずに離脱したのかでは対策が大きく変わってきます。アクセス解析ツールだと、どちらも離脱扱いになってしまいます。しかし、USERDIVEを利用すれば、「ページのどこに注目し、どこまで見たのか」「フォーム内のどこをクリックしているのか」「項目ごとの入力率」「再入力率」「ユーザーの実際の入力の動き」などを確認し、より正確な原因特定と施策を打つ事ができます。
では、USERDIVEの機能と活用方法を詳しく見ていきましょう。