GA4にはてなブログが対応しましたので、早速入れてみることにしました(Google Tag Manager経由では導入済みですが)せっかくので、公式の方法でも実施してみようかと。
ヘルプ等にも説明は載っているので、設定の部分はさくっと説明しつつ、どういうレポートが出せるようになったのかもあわせて見ていきます。
最初の設定
まずはGA4用のプロパティとストリームを作成しましょう。

このあたりの作成方法はヘルプをご覧ください。
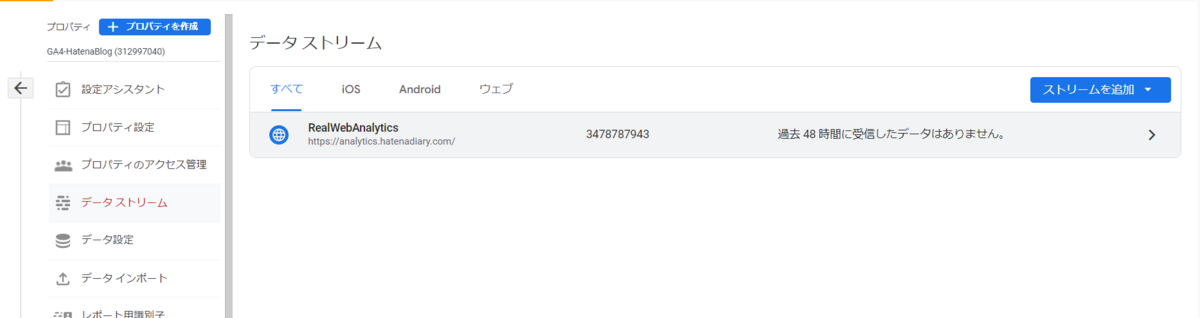
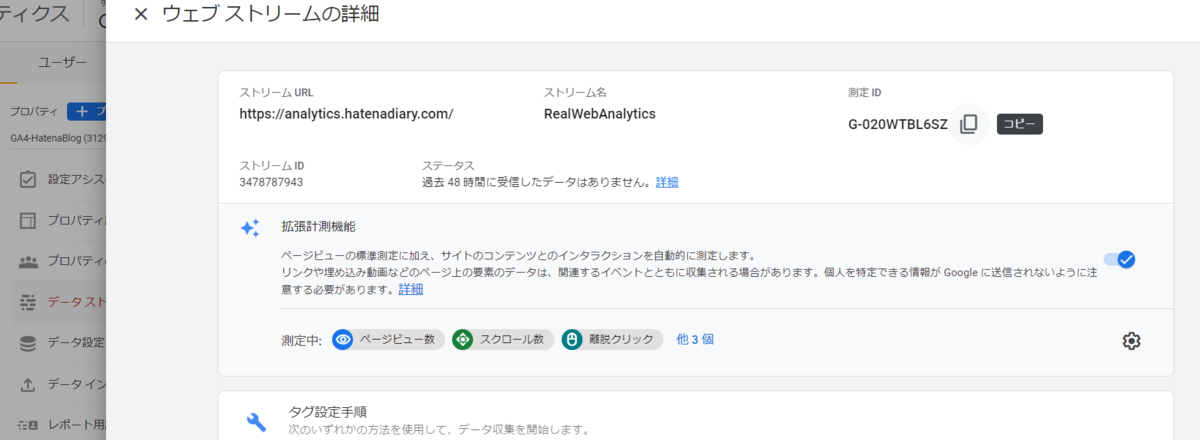
導入完了後、データストリーム内にあるサイトをクリックして測定IDを表示します。

ここで測定IDをコピーしましょう。
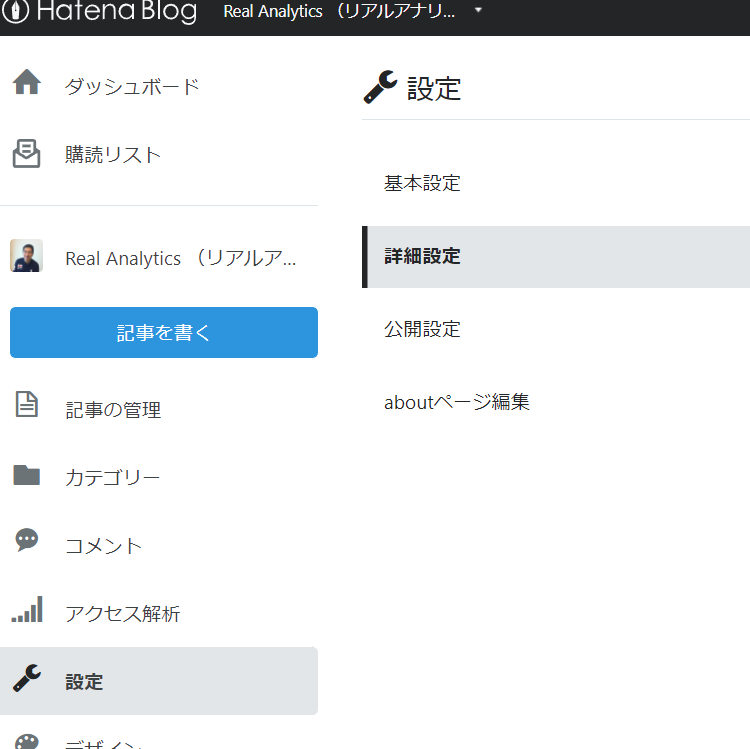
続いて管理画面から設定>詳細設定を開きます。

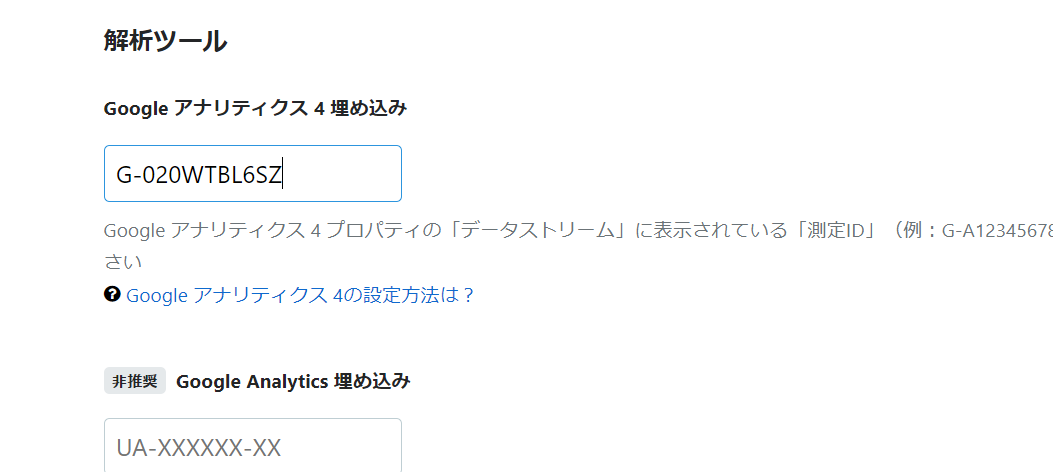
コピーした測定IDを入れて変更を押します。

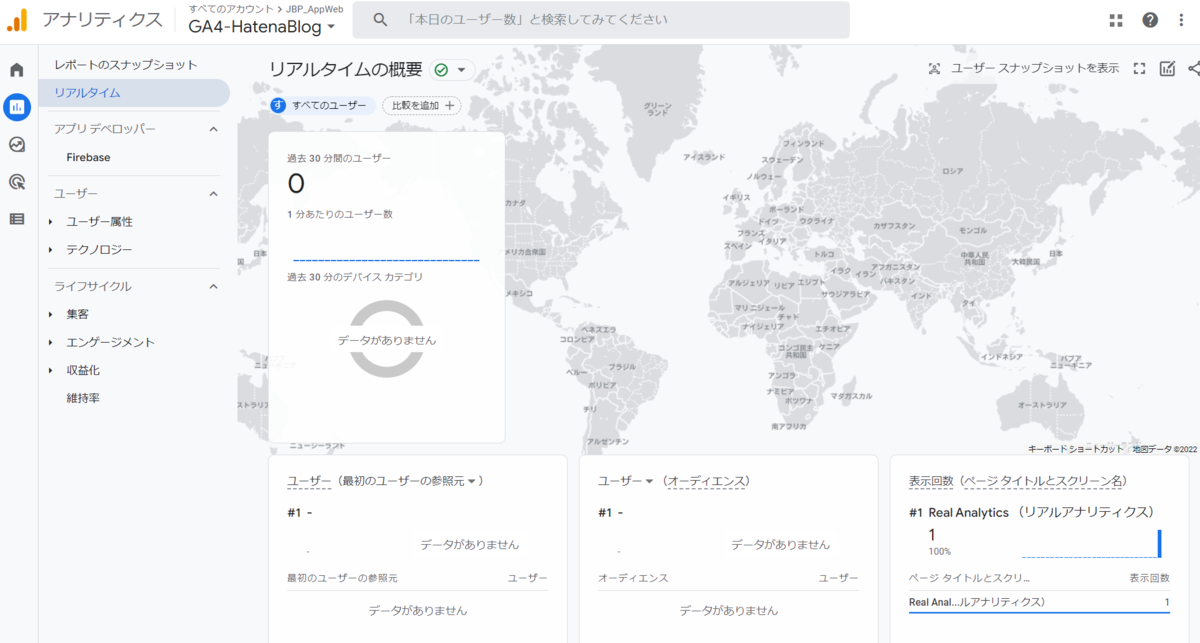
サイトにアクセスし、リアルタイムレポートを確認して計測出来ているかをチェックしましょう。

数値が計測できていればGA4の計測は出来ています。
念のため翌日以降、通常のレポートでも数値が出ているかを確認してみましょう。

【応用編】カスタムディメンションを追加してデータを取得する
はてなブログの機能を使ってGA4を実装すると、追加データを計測することが出来ます。それらデータを取得するためにはGA4でカスタムディメンションの登録が必要となります。
追加で取得できるデータ
ディメンション名 値
post_date 記事投稿日
track_area finish_reading(固定)あるいはblogcard(固定)
percent_scrolled 画面のスクロールされた割合
link_domain リンク先のドメイン
link_url リンク先のURL
link_text リンクのテキスト
link_classes リンクのclass名
link_id リンクのID名
outbound true / false
track_component entry_title、blog_name等
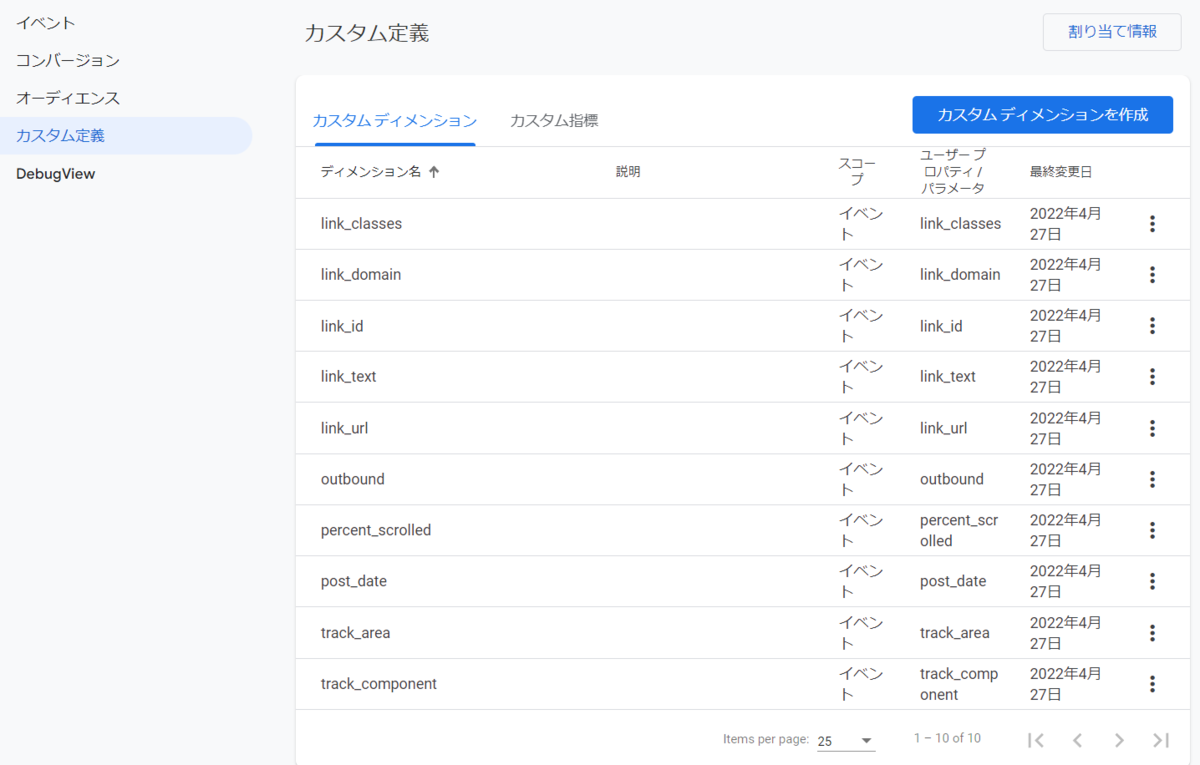
これらディメンション名を1つずつ登録していきます。
登録方法は以下のとおりです。
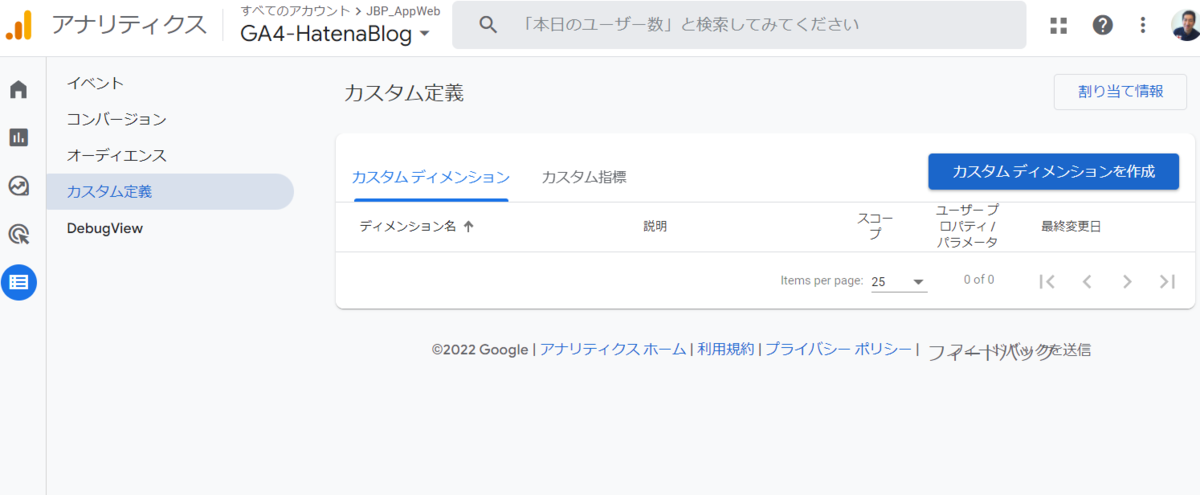
設定メニュー内にある「カスタム定義」にアクセスし、「カスタムディメンションを作成】を押してください。

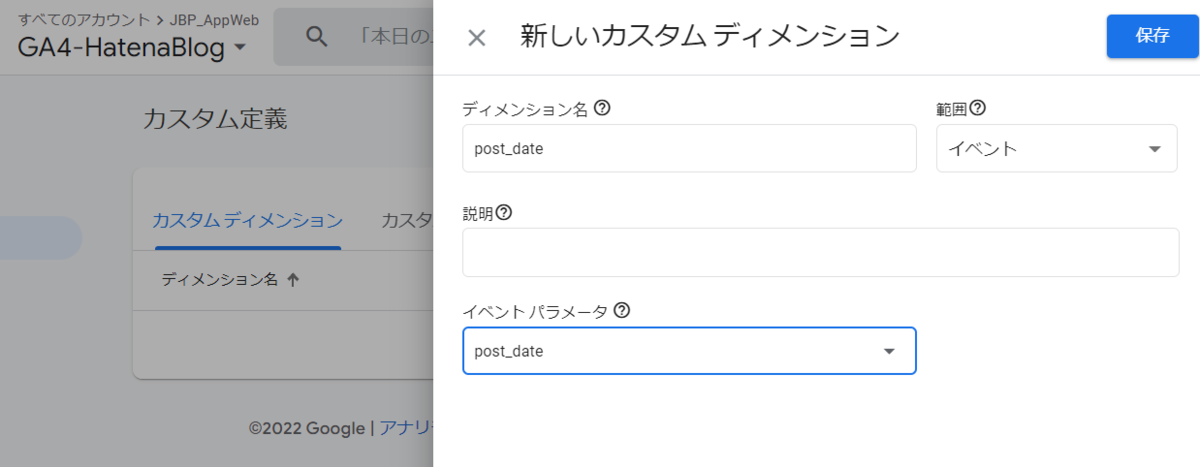
以下のように設定を行います。

ディメンション名:任意(イベントパラメータと同じでOKかなと)
範囲:イベント(変更なし)
イベントパラメータ:上記に記載のディメンション名(ここではpost_date)
全部設定すると以下の感じになります。

計測確認
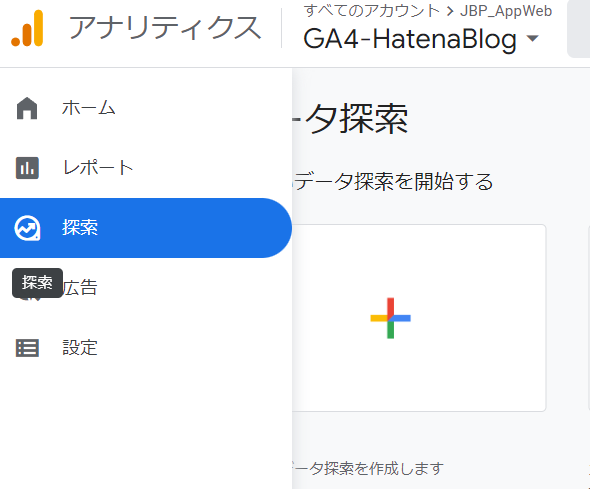
設定したカスタムディメンションは「探索」機能内で確認を行います。探索のメニュー内にある「+」のところを押します。

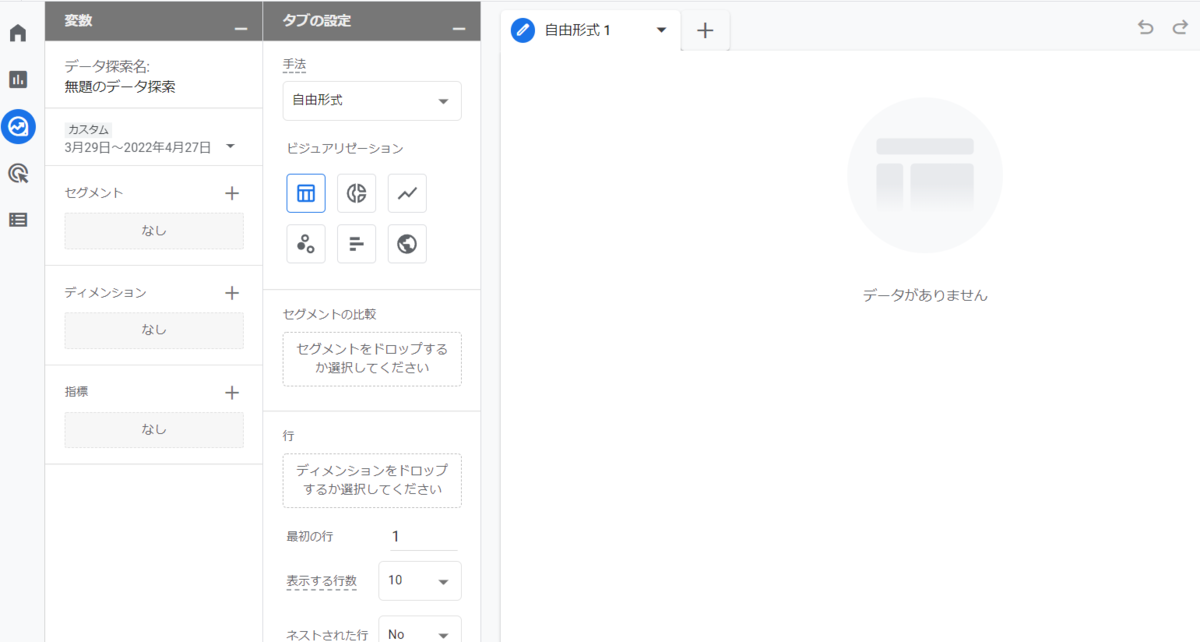
そのままではデータが表示されないので、「ディメンション」の横にある「+」ボタンを押して、作成したディメンションを選びます。

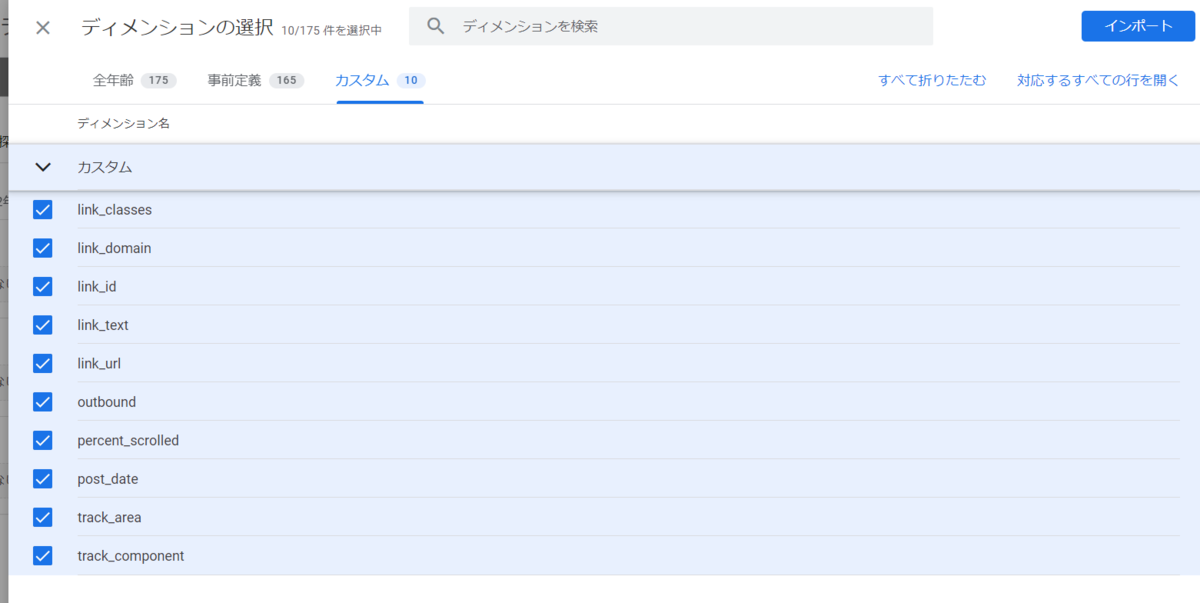
今回設定した内容は全て「カスタム」メニュー内にあります。利用したい内容の行のチェックボックスにチェックを入れ、「インポート」を押してください。

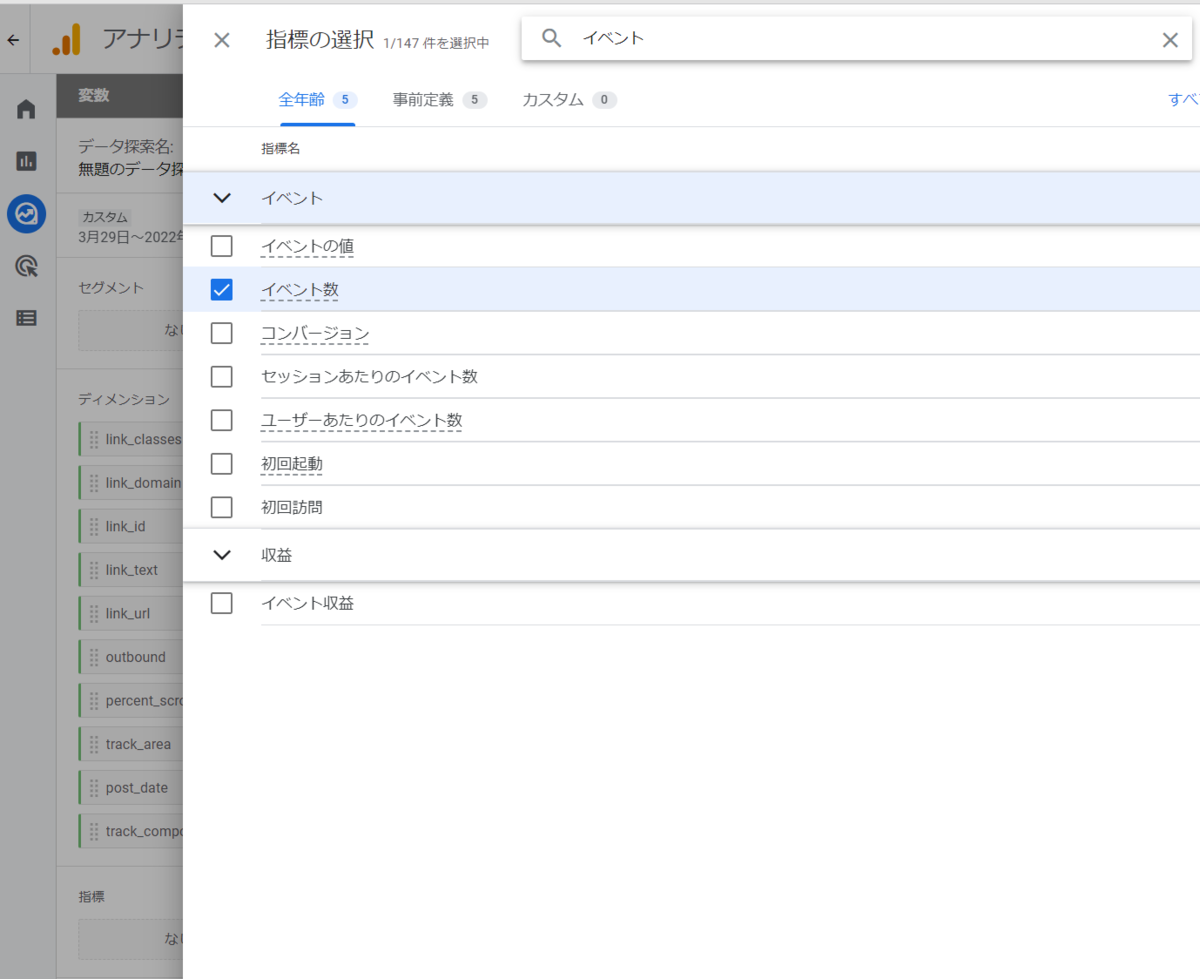
同じように「指標」の横にある「+」ボタンを押して、利用する指標をインポートしましょう。ここではシンプルに回数を測るために「イベント数」を選んでいます。

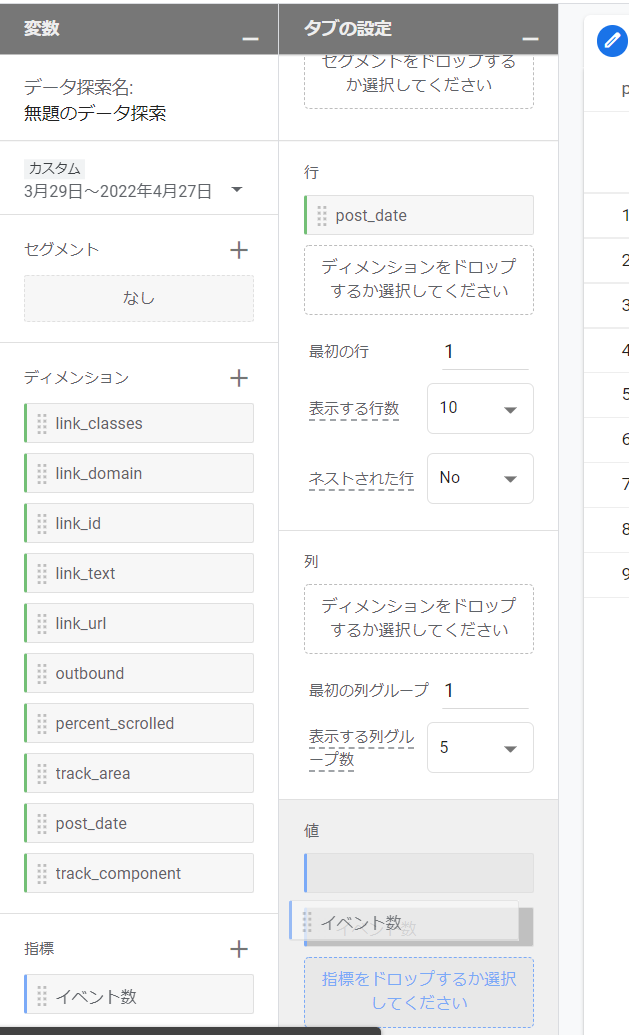
表に反映するために、利用したいディメンションと指標をドラッグ&ドロップで、隣の列にある「タブの設定」内の「行」と「値」にそれぞれ追加していきます。

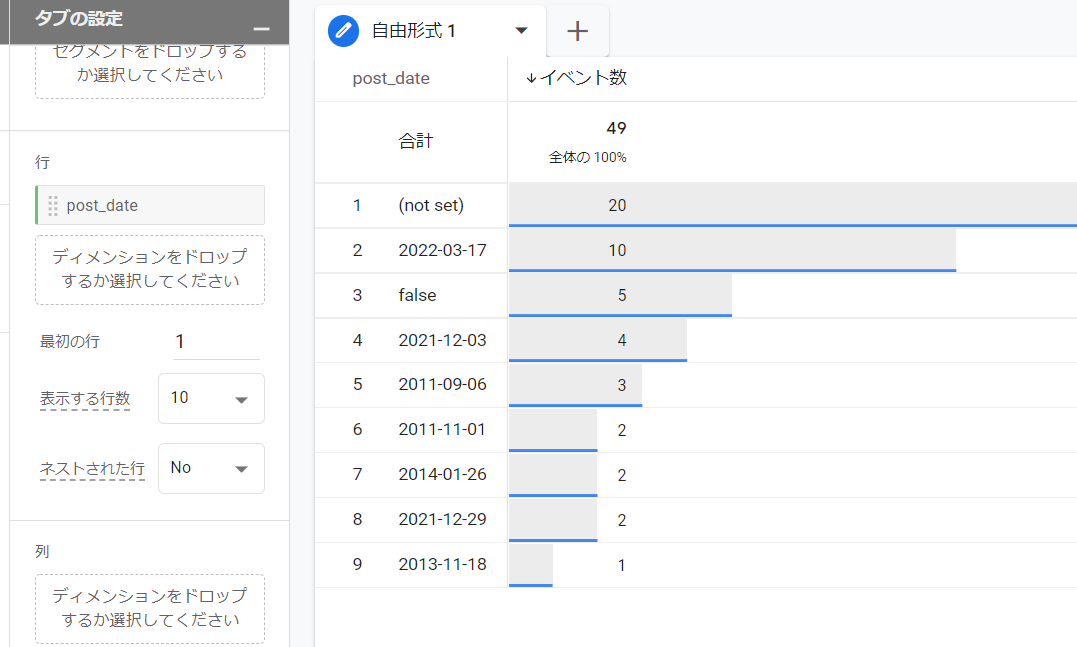
行と値が1つずつ入ると表が現れます。下記の例では「post_date」と「イベント数」を追加しました。

無事に記事公開日が計測されていますね。もう1つポートを見ておきましょう。
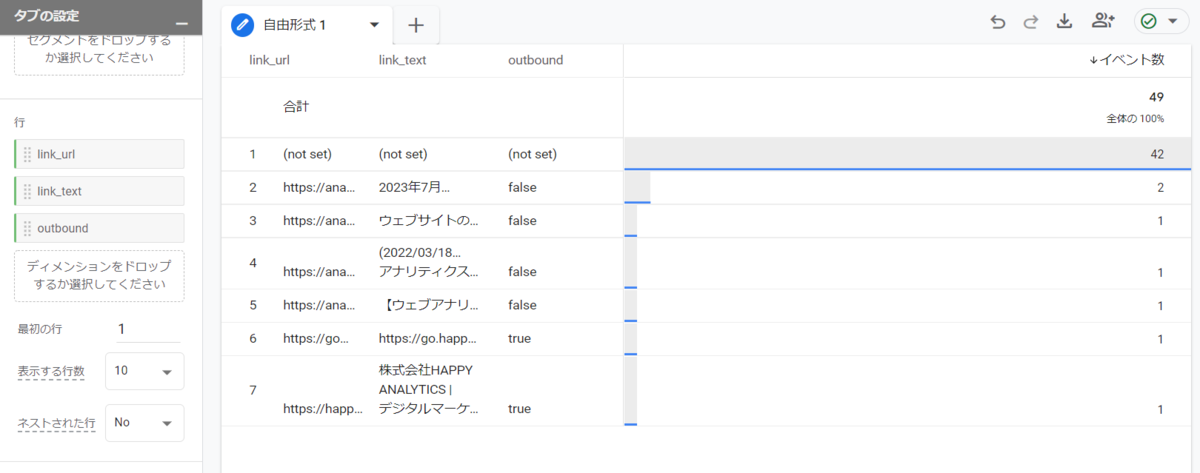
Link URL と LIink Textと outboundの組み合わせでは、
どのリンクを押したか、押したテキスト文字列、サイト外かサイト内かのリンク判別を行ってくれます。

サイト外への誘導や、サイトに来た人がどの記事に興味を持ったかなどを把握出来ます。
最後に
というわけで昨日リリースされたので、早速入れてチェックしてみました。Google Tag Managerや直接ページの記述を追加するという事無く、簡単にGA4設定できるのは良いですね。また独自のカスタムディメンション取得も使いやすかったです。
設定自体は簡単で、旧GAが来年計測停止するので、このタイミングでGA4を導入してみてはどうでしょうか?
またGA4を学びたい方は、私の方でga4.guideという情報サイトを公開中です。より細かいことを理解したい場合はぜひご利用くださいませ。
