ユーザーの行動を徹底解剖!高性能なヒートマップ解析ツール「Clicktale」を使ってみた(後編)
今回紹介するのは、株式会社ギャプライズがパートナーとして提供している「クリックテール」です。ヒートマップの解析ツールとして知っている方もいるかもしれません。前半の記事に続き、後編では残りの機能とレポートの活用方法などを確認していきます!
Funnels(ファネル機能)
ユーザーの行動を分析するための機能で多くのアクセス解析ツールにも備わっている機能です。しかし、その利便性は(個人的には)どのアクセス解析ツールよりも使いやすいと感じました。早速画面と機能を確認してみましょう。
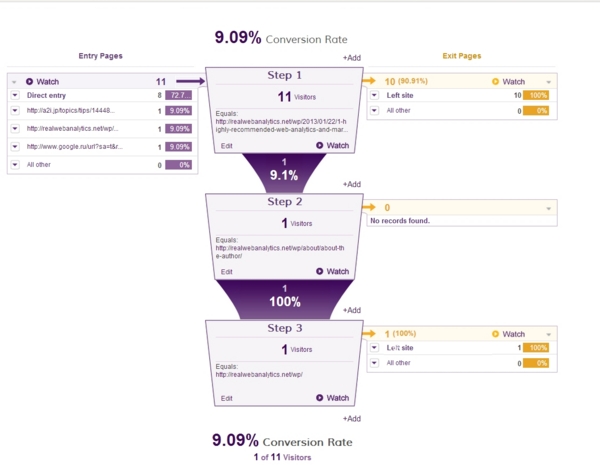
以下が最初に表示される画面です。
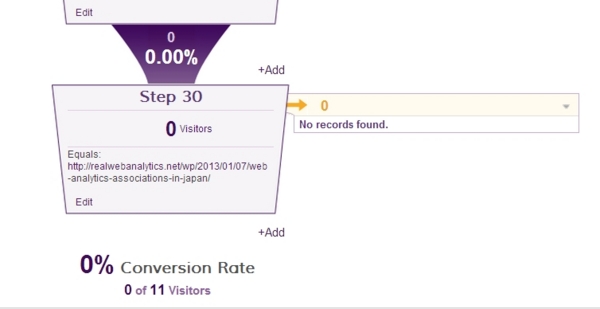
最初に表示されるファネルは直近30日でもっともユーザーの行動が多かったパターンになります。ファネルですが、かなりの数のページ数と追加する事ができます。とりあえず30ステップまでは確認しました。また一つのステップに複数のページあるいは、前回紹介した「イベント」をステップとして追加する事が可能です。
これだけでも非常に強力なのですが、さらにオプション類が充実しています。それぞれを簡単に確認してみましょう。
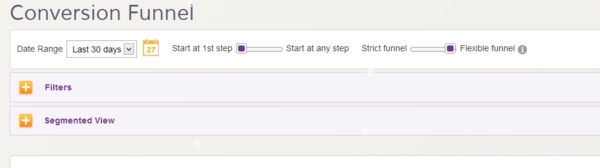
上にある「Start at 1st Step」あるいは「Start at any step」の部分は、ファネルの最初のSTEPの扱いを切り替える設定です。前者は最初のStep=入口ページ であるという設定で、後者は何ページ目でも関係なく、該当ページを通ればカウントを始めるという方式です。どちらもそれぞれの要件に応じて使うことになりそうです。ランディングページの評価を行う場合は「Start at 1st Step」のほうが良いでしょう。
その横にある「Strict Funnel」と「Flexible Funnel」では設定したパスのページ間に別のページが入ってもカウントするかしないかを変更することが出来ます。例えばA→Bというファネルを設定しておいたとしましょう。あるユーザーがA→C→Bと行動した場合「Strict Funnel」のほうでは遷移としてカウントせず、「Flexible Funnel」ではカウントを行います。
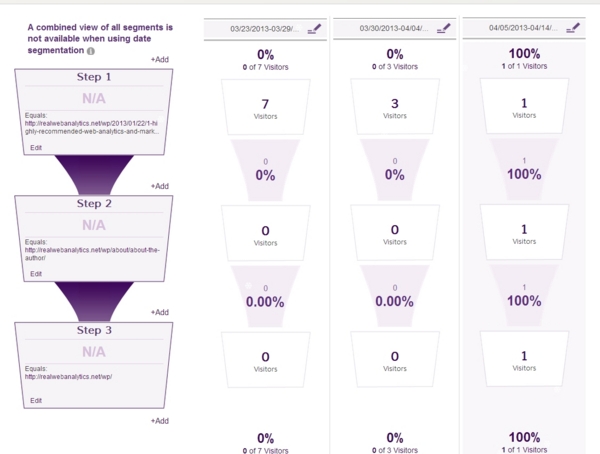
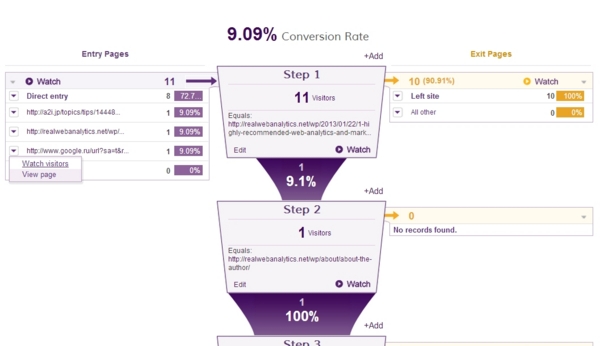
パスの定義設定以外にも、フィルター(Filters)とセグメント(Segment)機能が存在します。フィルターは前回の記事で紹介した通り、特定の条件で絞り込むというものです。セグメントは、名前の通り分割をして比較するための機能です。セグメントを設定した後の画面を見てみましょう。
上記の画像のように最大で3つのセグメント条件で比較を行うことが出来ます。流入キーワードやブラウザ・OSといった情報以外にも、時系列でセグメントを作成する事が出来るので、施策実施前後の遷移率も確認できて、非常に便利です。
そしてClicktaleならではの機能ということで、この画面からワンクリックでユーザーの動きを確認できるページにアクセスできます。「特定のページから離脱した人」「特定のページにアクセスした人」「特定のページから流入した人」といった感じで、自由に選択することが可能です。
上記画像の「watch」と書かれている部分から動画にアクセスできます。非常に高機能かつ、簡単に条件・フィルター・セグメントが行えるファネル機能を紹介いたしました。では、次に「Page Console」機能を確認いたしましょう。
Page Console(ページ情報)
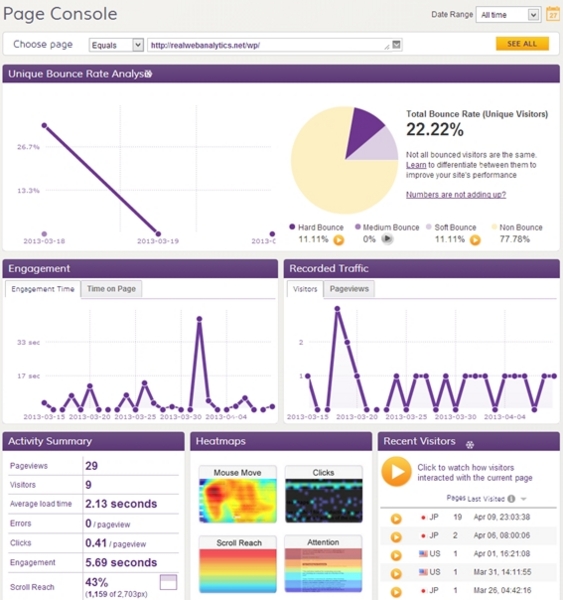
ページ単位で(ClickTaleにとって)一般的な内容を確認できます。上部のプルダウンからページを選択すると、以下の画面が表示されます。

見ての通りのものが多いのですが、ClickTaleならではのレポートと言えば
・直帰率を前回紹介した「Hard/Medium/Soft」の3つに分けて表示されること
・ページ内でのアクティブ度合いをあらわす「Engagement Time」(厳密な定義は、滞在時間から、20秒以上マウスを動かしていなかった時間を引いたものです)
・ページの縦幅を100%としたとき、どこまで平均で見られたかをあらわす「Scroll Reach」
・Mouse Move / Clicks / Scroll Reach / Attention へのリンク
上記は特徴的なレポートだと思います。普通のアクセス解析ツールより、得られる情報が豊富で、例えば「滞在時間」と「アクティブ時間」の数値の違いに驚きます。
では、最後に「Site Reports」の機能を見てみましょう。
Site Reports(サイトレポート)
こちらはアクセス解析ツールによくあるレポートにくわえて、ClickTale独自のレポートもいくつかあります。全部で16個のレポートがあります。以下がその内容の箇条書きです
Site
Real-Time Monitor 現在サイトにアクセスしている人の情報を見る
Events 設定したイベントの発生回数や割合などを確認Pages
Least Engaging 前述の「アクティブ時間」が最も短いページ群
Least Clicked クリック率が低いページ群
Most Errored エラーの発生率が高いページ群
Least Scrolled スクロール量が少ないページ群
Slowest Loading ロード時間が長いページ群Trends
Pageviews 平均閲覧ページ数とその分布
Engagement Time 平均アクティブ時間とその分布
Mouse Moves & Clicks 平均スクロール量とクリック回数とその分布
Java Script Errors 発生したJavaScriptの平均回数とその分布Demographics
Countries 国別のアクセス数
Languages ブラウザの言語設定
Browsers ブラウザの種類
Operating Systems 利用しているOS
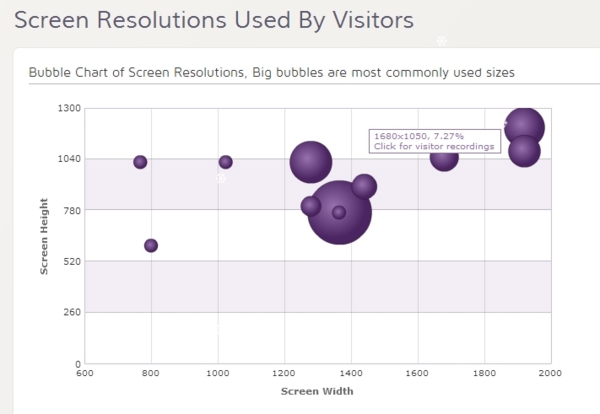
Screen Resolution 画面の縦幅と横幅
レポートの中身は名前の通りなのですが、いくつか見せ方が秀逸なレポートがあったので紹介をいたします。
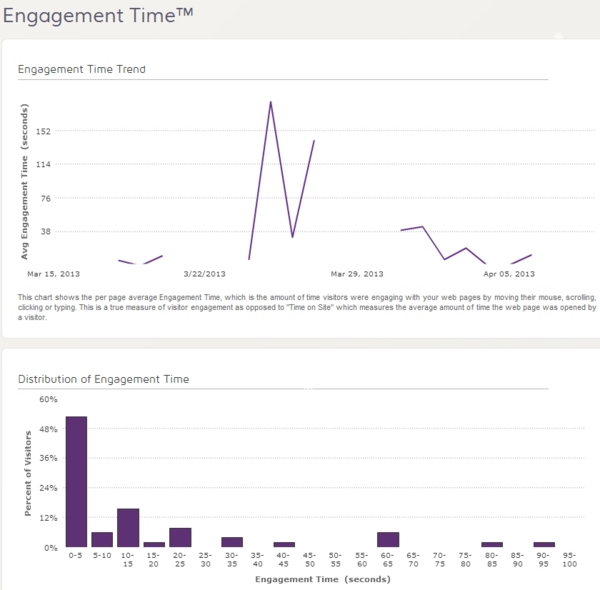
Engagement Time
滞在時間の平均を時系列で、そして設定した期間での分布を一つの画面で確認できます。平均だけみて評価するのは危険なので、内訳が同時にチェックできるのは有意義です。細かい部分まで気遣いされているという印象を受けました。
そしてどのレポートも、表・棒グラフ・円グラフ・バブルチャートなどの各項目をクリックすると、クリックした内容でセグメントされた、動画画面ページに飛ぶことが出来ます。分析をして、その原因や内容を確認するために、ユーザーの行動を具体的にチェックするという導線がいたるところに貼られています。
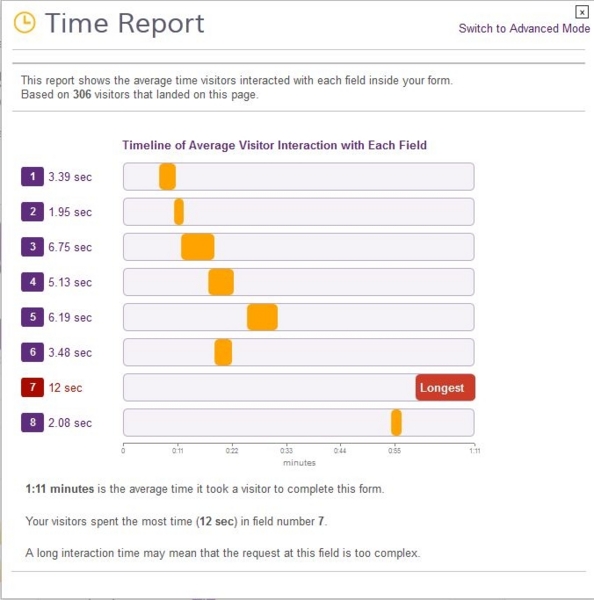
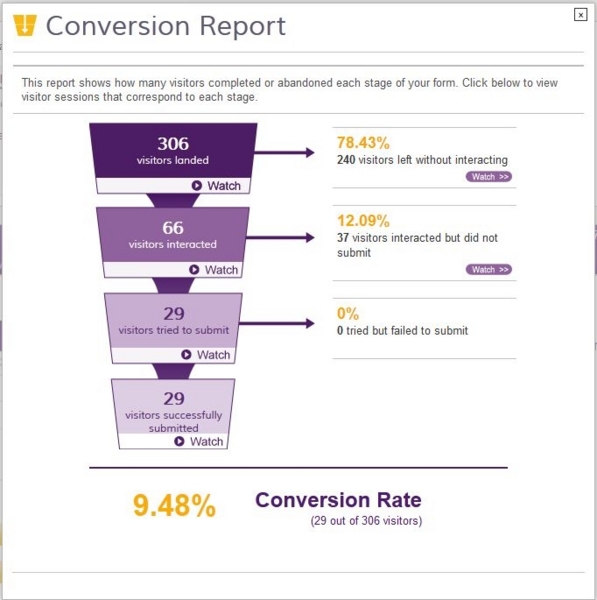
上記で主な機能の紹介は終了です。今回は私の方で利用しているサイトの都合上、利用できなかったのですが、フォーム解析機能も存在します、どの項目入力で離脱してしまったか、各項目の入力時間・未入力割合・再入力の割合などを確認でき、その条件を満たした人の動画も当然確認できます。
動画とフォーム入力の分析は非常に相性が良いと思います。よりピンポイントに問題を確認できるので、ページ単位での分析を行うアクセス解析より優れているでしょう。以下はヘルプに掲載があった画像になります。イメージをつかんでいただければ幸いです。
充実しているヘルプ機能
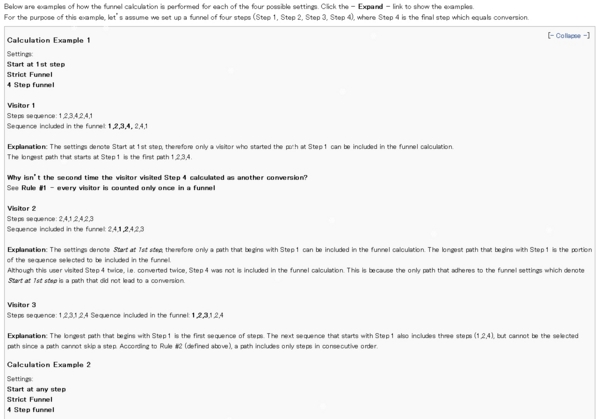
「Clicktale」のヘルプ機能は、非常に情報も豊富で、動画などもそろっています。今回と全開で紹介した定義(例:アクティブ時間は20秒間以上マウスを動かしていなかった時間を除いた滞在時間)などは全てヘルプに掲載されています。Wikiを利用しており、検索性も優れていますし、情報も豊富です。以下は、ファネルの部分の細かい説明です。
どういった動きをどういう人がしたら、どのように計測されるかを事細かに説明しています。
また、各ページの上部にボタンを押して展開すると表示されるヘルプも存在します。

知らないといけない最低限の情報に加え「Learn More」を押すとWikiの該当ページに飛びさらに細かい情報をチェックできます。この辺もしっかり作成されています。日本語版のヘルプも株式会社ギャプライズによって(まだ一部ですが)用意されています。こちらもあわせてご利用いただけます
ClickTaleの活用方法
どのようにClickTaleを活用すればよいのかを考えてみたいと思います。まず向いているサイトと向いていないサイトが明確にあります。しょっちゅうページの中身を変わるようなサイトはClickTaleに限らず、どのヒートマップ系ツールも苦手にしているので、そういったサイトやページには向いていません。これは、ユーザーの行動やヒートマップを「現在、アップしているページ」に対して表示してしまうたまです。そのため先月のデータを見ようとしても、現在はそのページにリンクが存在しなくなっている可能性があります。そうすると、見ることの意味が大きく減ってしまいます。
Readscope Proなどではスクリーンショットを撮りその時の状態でデータを表示するという機能があり、ClickTaleでも30日間ですが、古いバージョンを確認する事が可能です。しかし、根本的かつスマートな解決には、どのツールも至っていません。逆に上記のような問題がなく、レイアウトやリンク位置、内容などがかわらないページがたくさんにあるサイトには向いています。
ヒートマップや動画を見る一番の目的は、「ユーザーがサイトやページ内でどのような行動をしているか具体的に知り、ページそのものを改善していく」ことです。この活動を実現し、サイト改善につなげるためには2つの考えをもっておく必要があります。・
一つは、ユーザーの行動を分析する前に「仮説」を立てることです。このページでは「こういう順番でこれくらいの時間で内容を見てもらい、最後にここをクリックしてほしい」というような仮説です。その仮説に対して、実現できている人、できていない人の行動を確認し、改善ポイントを発見していくという考え方です。
もう一つは、悪いページを発見して、そこから積極的に直していくという考え方です。エンゲージメント時間やスクロール量が少ないページなどを特定し、その中でもアクセスが多いページから改善していくという考え方です。この作業を行うのにもっとも便利なのが、Site Reprotsの中にあったPages群のレポートです。以下の5つのレポートは全て「課題発見」を意識したレポート名称内容となっています。これらレポートの中に頻出するページを見つけて、そこから動画などを確認して改善ポイントを探っていきましょう。
Pages
Least Engaging 前述の「アクティブ時間」が最も短いページ群
Least Clicked クリック率が低いページ群
Most Errored エラーの発生率が高いページ群
Least Scrolled スクロール量が少ないページ群
Slowest Loading ロード時間が長い
ClickTaleに対する要望
ヒートマップ系のツールとしては最上位にある非常にすぐれたツールではあるのですが、いくつか最後に要望を出してみたいと思います。最初にそして最も優先度が高いと思われるのは「日本語化」ではないでしょうか。ヘルプの充実や用語集などもあり、比較的英語でも利用することは困難ではないかと思うのですが、やはり日本語化されないと利用可能な対象者数は減ってしまいます。ここら辺は、すでに動いていることかと思いますが、ヘルプの更なる充実も含め、ぜひ実現してほしいところです。
次にここまで機能がそろっていると、ABテスト機能はぜひ取り込んでほしい機能です。ABテストページのヒートマップや動画を横並びで比較をする、2つのフォームも同じようにフォームレポートで比較するなどあれば、改善のPDCAあるいは精度が高まるのではないでしょうか。
最後に本記事でもちょっと書いた「仮説の達成率」を図る機能をぜひ用意していただきたいです。ページ単位に設定できるものでたとえば「50%以上スクロールし、30秒以上滞在し、Aというリンクをクリックした」というセグメントを作ります。それを各種レポートやヒートマップに反映できるという機能です。フィルターに似ているのですが、ページに対して紐づけて分析できるようなイメージです。
最後に
個人的には非常に気に入ったツールです。隙が無く不満を感じることがほとんどありません。しっかり意図して作られたレポートや、動画へのリンクなども考えられて作りこまれています。
有料ツールで様々なオプションがありますが、金額感としては80,000PV計測あたり36,000円くらいのお値段となっています(あくまで一例で、サポートやそのほかもろもろの条件があるため、参考値としてみてください)。決して安くはないのですが、サイト規模と利用条件を満たすサイトであればぜひ積極的に検討してほしいツールの一つです。個人的に、どこかに突っ込めないかと考えていたりします(笑)
ただしメインの機能はヒートマップツールであり、アクセス解析ツールではありません。(フィルター条件としては利用できるが)流入キーワード訪問回数のレポートもありませんし、レポートダウンロードやメール配信の機能なども限られています。やはりアクセス解析ツールとあわせての利用は必須です。
ヒートマップ系のツールは取得できるツールは基本的に一緒です(もちろんアクセス解析ツールもですが)そうすると差別化のポイントは、レポートの見せ方や自由度、ヘルプの充実具合、サポートなどになってきます。その観点で「ClickTale」はヒートマップ系のツールの最高峰ではないでしょうか。興味を持たれた方は、取り扱いをされている株式会社ギャプライズのClickTaleページにアクセスしてみてください。定期的に説明会なども行っているようです。