Google AnalyticsやAdobe Analyticsでどのような変数を取得しているのか、一括確認したいことはありませんか?
Google Analyticsであれば、イベントで取得している項目をダウンロードしたり、管理画面で霞むディメンションを1つずつ確認したりと面倒ですよね。Adobe AnalyticsもSDR(Solution Design Reference)があれば良いですが、無いことも多く、あっても更新されていなかったりします。
そこで今回紹介するのは無料で利用できるGoogle Spreadsheetのプラグイン「ObservePoint Labs」です。こちらを利用すると簡単にそれぞれのツールの設計書を作成する事が出来ます。また取得だけではなく、各ツールの編集権限があれば設定を変えることも可能です。
例えばGoogle Analyticsのカスタムディメンションのスコープを変えたり、Adobe AnalyticsのeVarの期間を変えたりなども自由です。
それでは早速、利用方法を見ていきましょう。
1.まずはプラグインをインストール
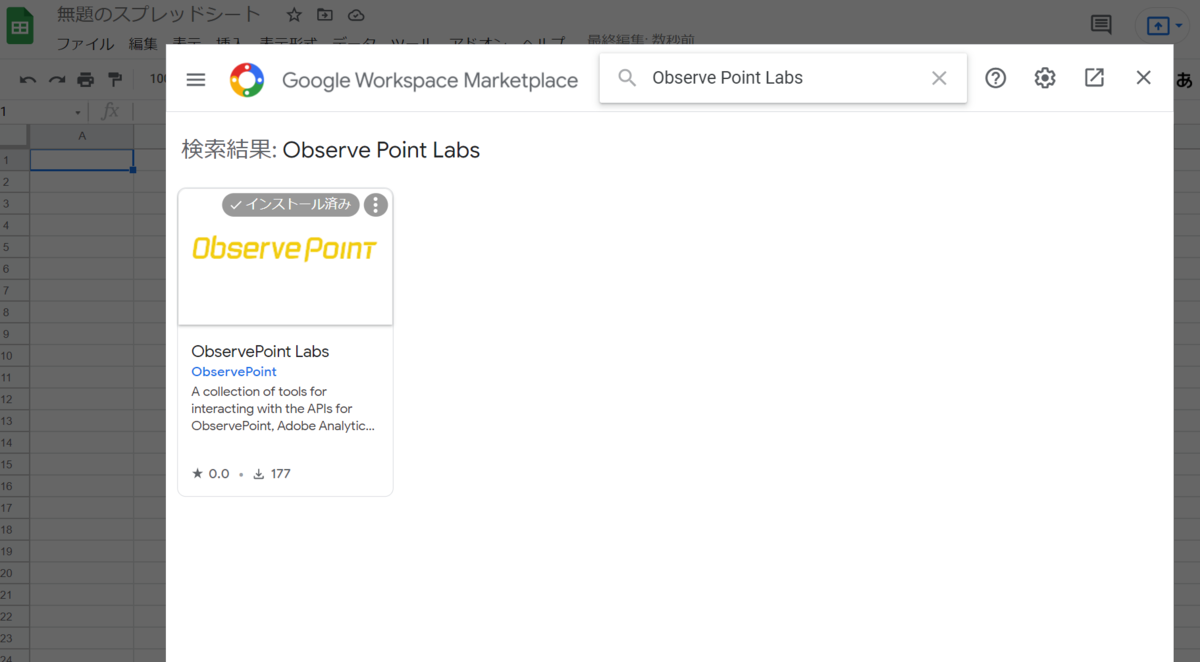
Google Spreadsheetの「アドオンを取得」を押し、「ObservePoint Labs」で検索をしてください。

検索結果から表示される「ObservePoint Labs」をインストールします。直接こちらのリンクからもアクセス出来ます。
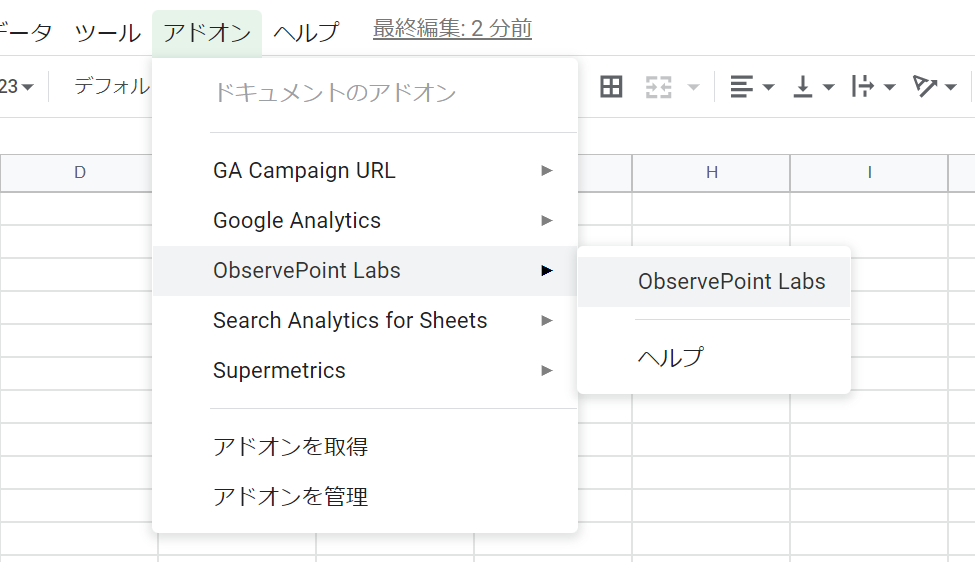
インストール出来たら、アドオンからObservePoint Labsを選択しましょう。

2.初期設定
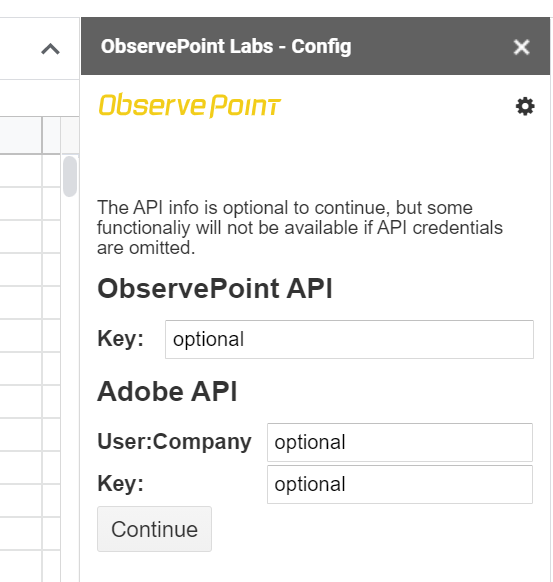
ObservePoint Labsを選択すると、以下の画面が出てきます。

ObservePoint APIはそのまま変えずでOKです。Adobe APIに関してはAdobe Analyticsからデータを取得したい場合は入力します。Adobe APIは「管理者>すべての管理者」を選び、「会社設定」メニュー内にある「Web サービス」を選択します。

そうするとアカウント一覧のリストが出てきますので、自分のメールアドレスや名前で検索します。

右から2列目の「ウェブサービス ユーザ名」をSpreadsheetの設定の「User:Company」に記入し、右端の「共通暗号鍵」を「Key」に入力します。
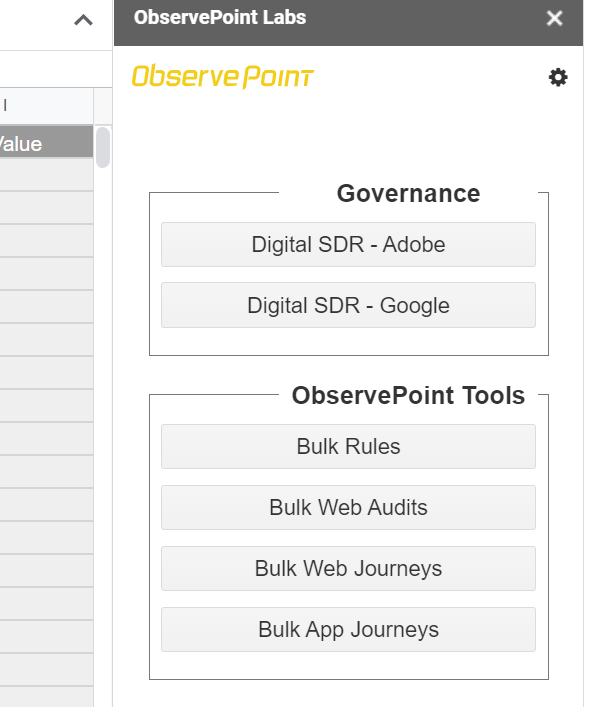
入力終わると設計書作成を選択する画面が出てきます。
3.Google Analyticsの設計書を作る
それではまずはGoogle アナリティクスの設計書を作成してみましょう。作成出来る設計書はGoogle スプレッドシートにログインしているGoogle アカウントで権限があるビューになります。
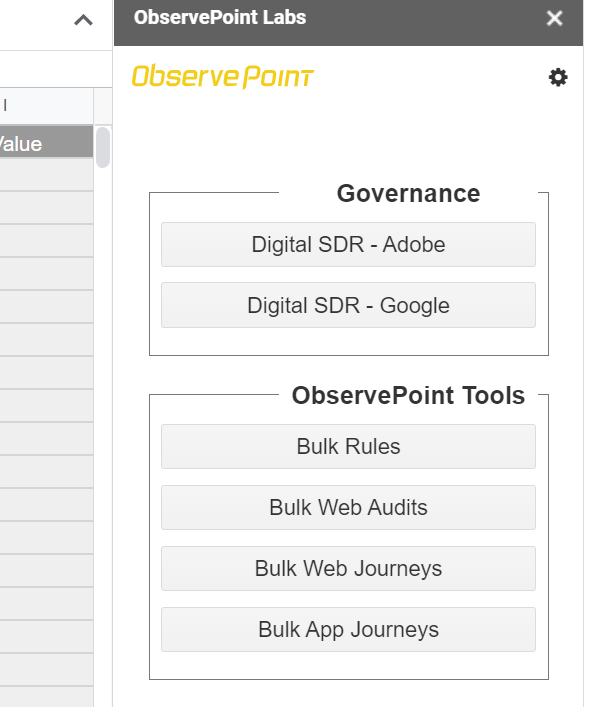
まずは、「Digital SDR - Google」を選択します。

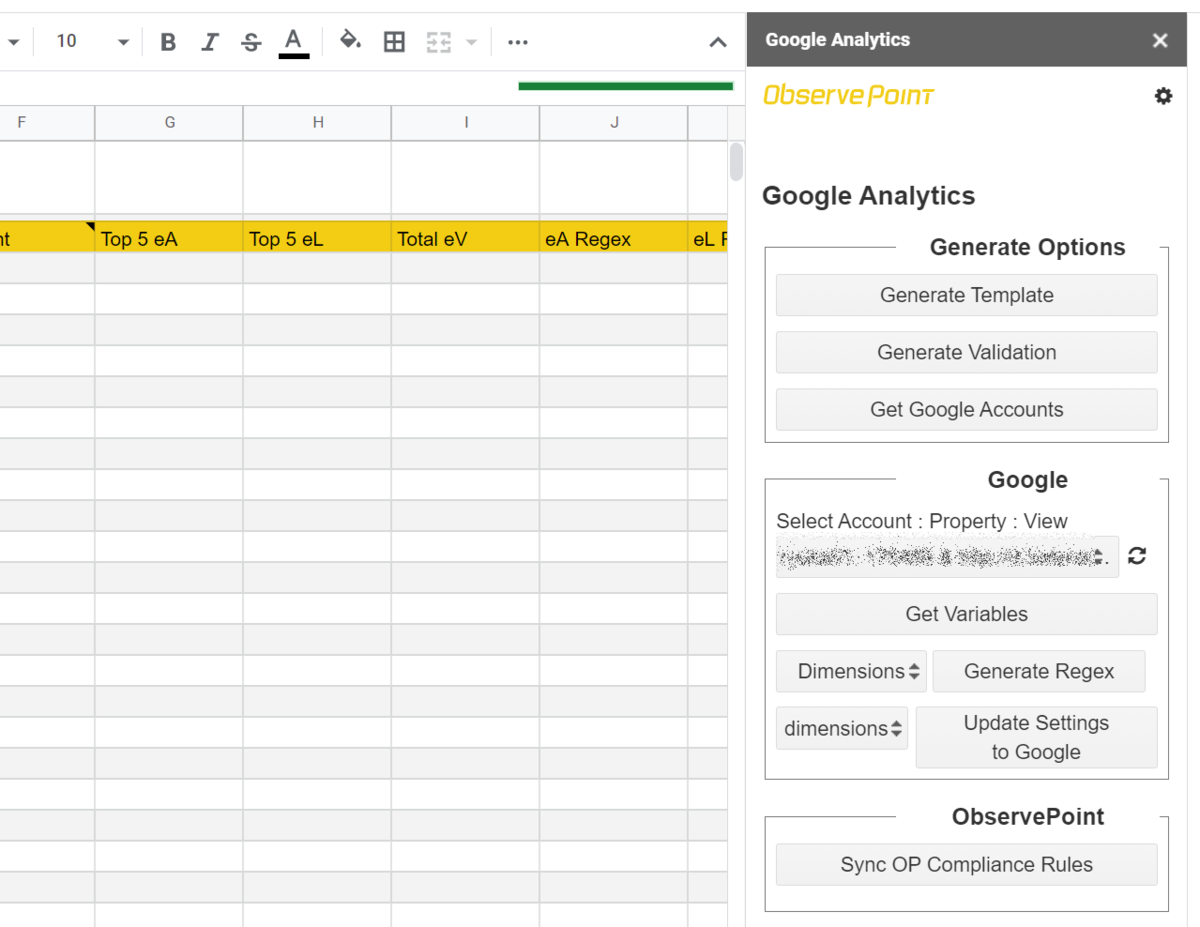
次に「Genereate Template」を押してください。
スプレッドシートに各種シートが作成されるので完成まで待ちましょう(30秒程度)。

次に「Google」内の「Select Account:Property:View」のプルダウンから設計書を取得したいGoogle Analyticsのビューを選択します。そして「Get Variables」を押してください。取得まで1分くらいかかります。
※なおGoogle Analytics 4には非対応です
無事に取得出来るとシートに設定が記載された状態になります。どういったシートが作成されたのか確認してみましょう。
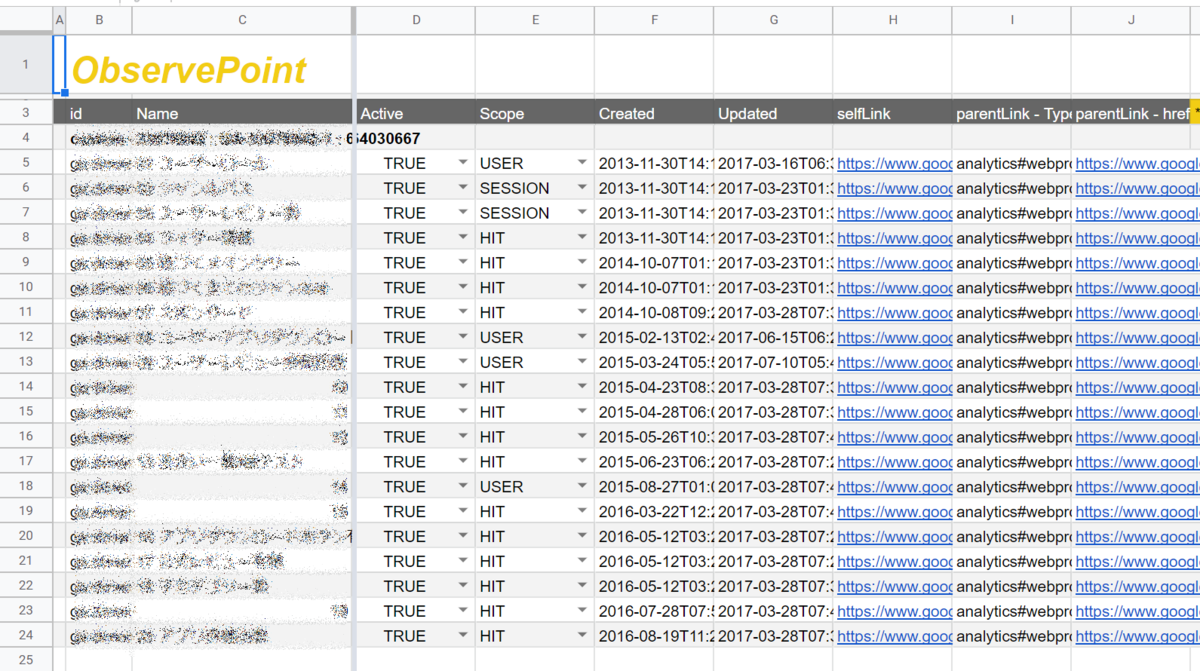
■Custom Dimensionのシート

カスタムディメンションの一覧。アクティブか否か、スコープ(商品・ヒット・セッション・ユーザー)、作成美、更新日、レポートへのリンク等が作成されます。
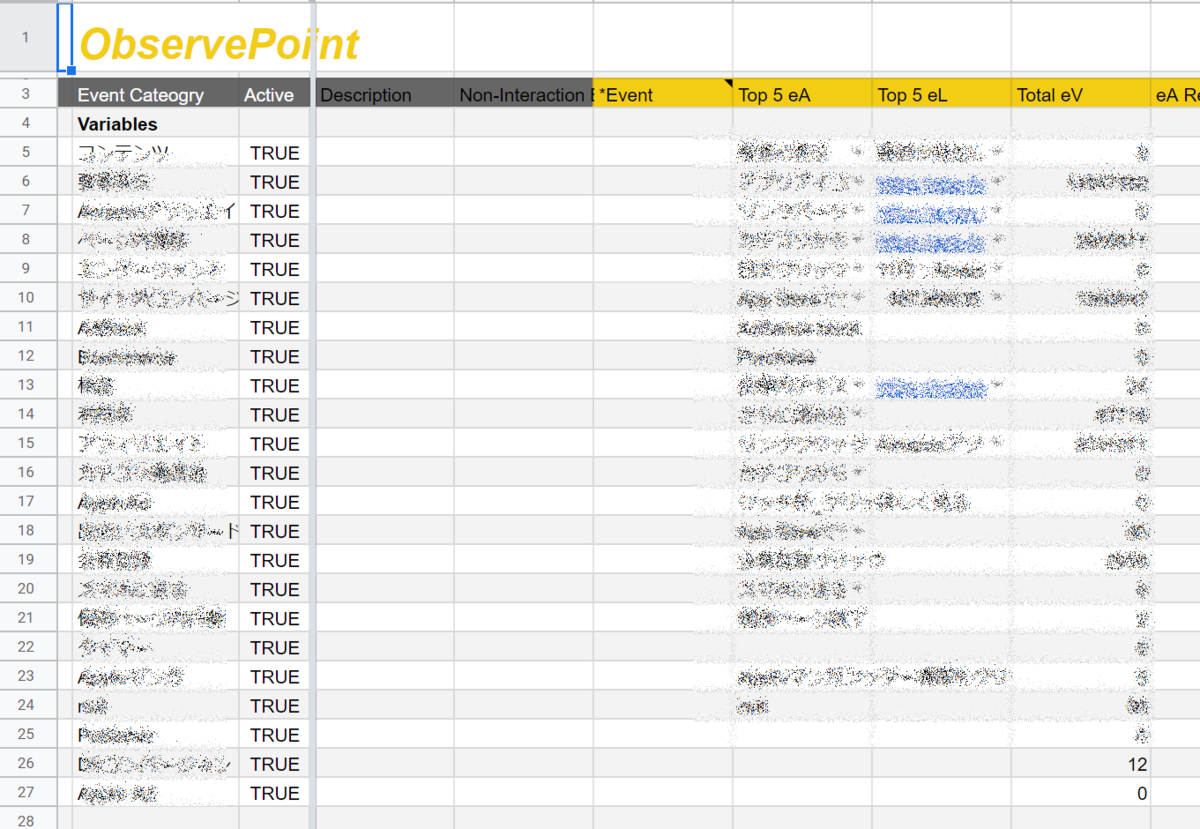
■GA Eventsのシート

取得しているイベントの一覧。カテゴリを一覧で出してくれて、F列(Top 5 eA)に上位5つのイベントアクション名、G列(Top 5 eL)に上位5つのイベントラベル名、「Top eV」に最上位のイベントの値を表示してくれます。
残念ながらGAの「目標」の設定は取得出来ないようです。
4.Adobe Analyticsの設計書を作る
次にAdobe Analyticsの設計書を作成してみましょう。
まずは、「Digital SDR - Adobe」を選択します。

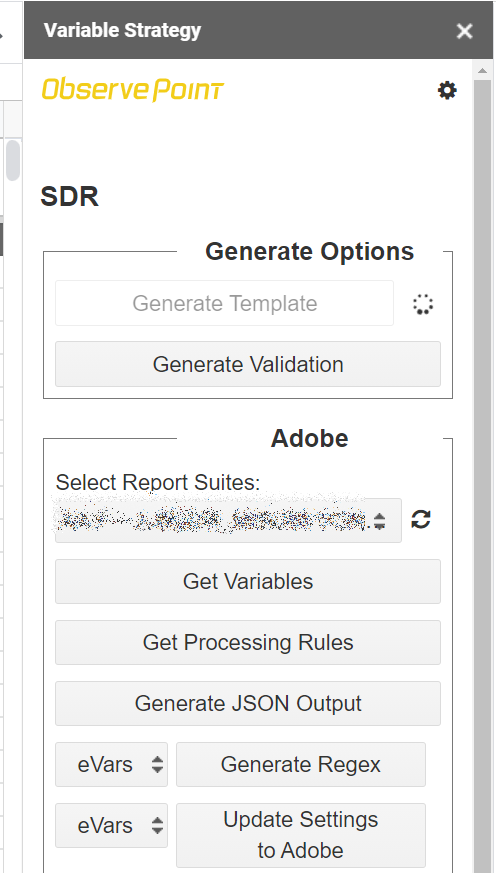
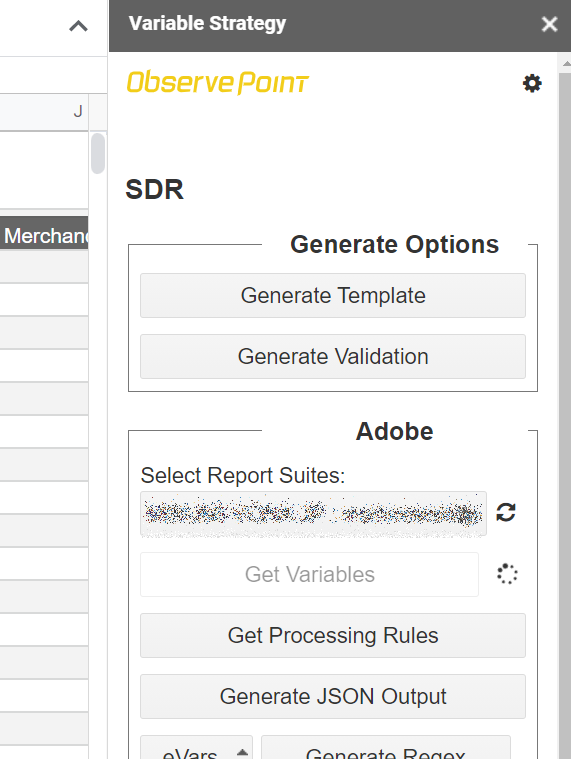
まずは「Genreate Template」を押します。

次にレポートスイートを「Select Report Suites」から選択して、Get Variablesを押します。

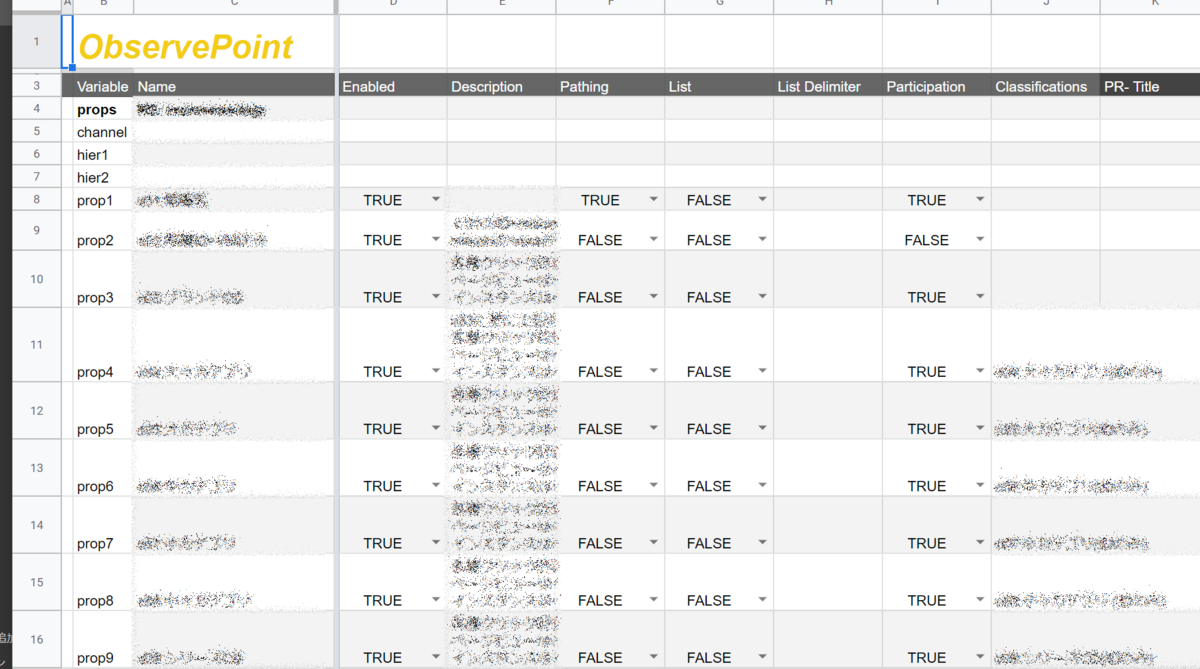
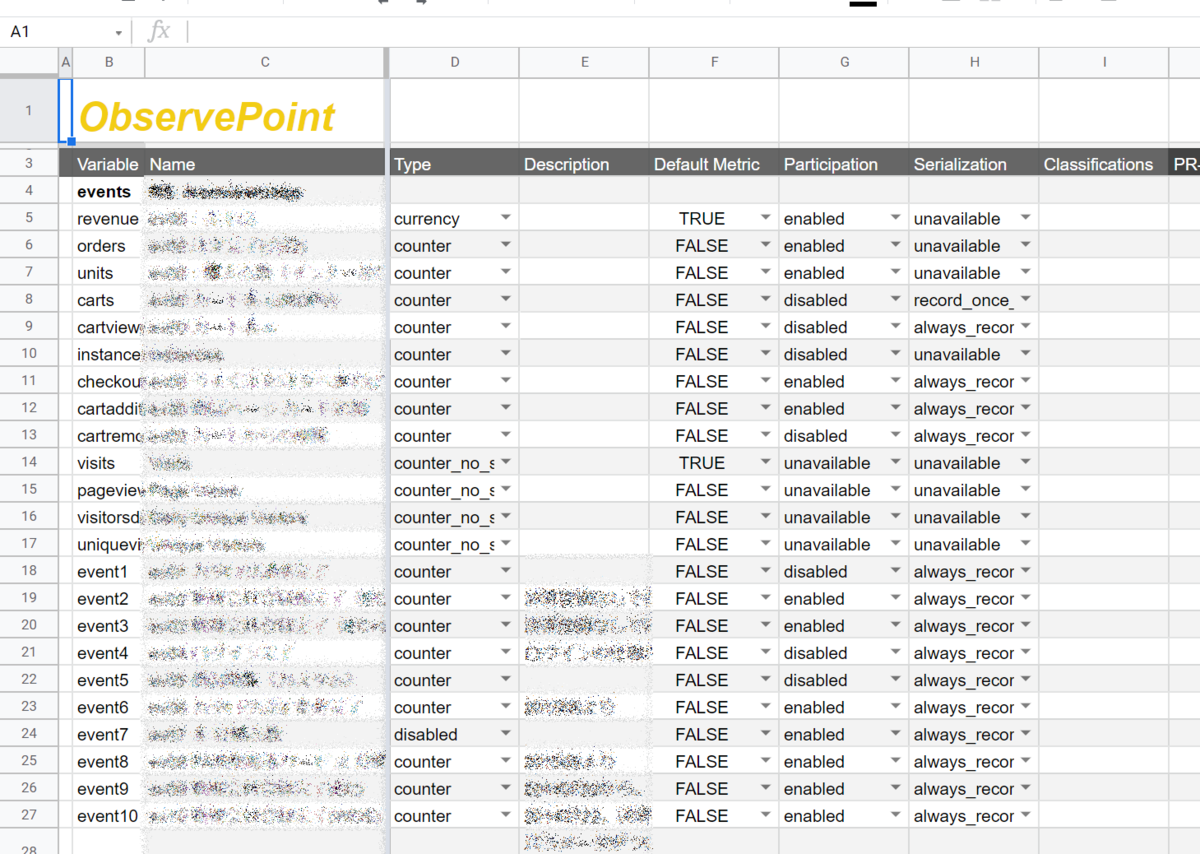
主にイベント・eVar・Propのレポート作成されます(プロセスルールは管理者権限があれば作成可能です)。
propのレポート例

イベントのレポート例

5.最後に
今回は簡単に設計書が取得出来る方法を紹介いたしました。本プラグインには、他にも「スプレッドシートから直接設定をアップデートする」とか「正規表現作成機能」などもありますが、私自身もそれほど触れていないので、今回は本機能だけの紹介にしておきますね。
いずれにせよ本機能だけでも便利なので、興味ある方は使ってみてください!