データ分析に関する投稿Advent Calander 2021の企画に参加!貴重な機会をいただき感謝。最後の一枠をいただきました。
「Google アナリティクス 4」がリリースされてから早1年。SEM Technologyさんの調査によると上場企業の日本での導入率は13%。私の周りや弊社の案件でもGA4周りがとても増えてきました。
そんな中、GA4に関して様々な質問を受けてきました。今回はよくあるQ&Aを40個をまとめましたので、ぜひ参考にしてみてください。
続きを読む
データ分析に関する投稿Advent Calander 2021の企画に参加!貴重な機会をいただき感謝。最後の一枠をいただきました。
「Google アナリティクス 4」がリリースされてから早1年。SEM Technologyさんの調査によると上場企業の日本での導入率は13%。私の周りや弊社の案件でもGA4周りがとても増えてきました。
そんな中、GA4に関して様々な質問を受けてきました。今回はよくあるQ&Aを40個をまとめましたので、ぜひ参考にしてみてください。
続きを読む
Google AnalyticsやAdobe Analyticsでどのような変数を取得しているのか、一括確認したいことはありませんか?
Google Analyticsであれば、イベントで取得している項目をダウンロードしたり、管理画面で霞むディメンションを1つずつ確認したりと面倒ですよね。Adobe AnalyticsもSDR(Solution Design Reference)があれば良いですが、無いことも多く、あっても更新されていなかったりします。
そこで今回紹介するのは無料で利用できるGoogle Spreadsheetのプラグイン「ObservePoint Labs」です。こちらを利用すると簡単にそれぞれのツールの設計書を作成する事が出来ます。また取得だけではなく、各ツールの編集権限があれば設定を変えることも可能です。
例えばGoogle Analyticsのカスタムディメンションのスコープを変えたり、Adobe AnalyticsのeVarの期間を変えたりなども自由です。
それでは早速、利用方法を見ていきましょう。
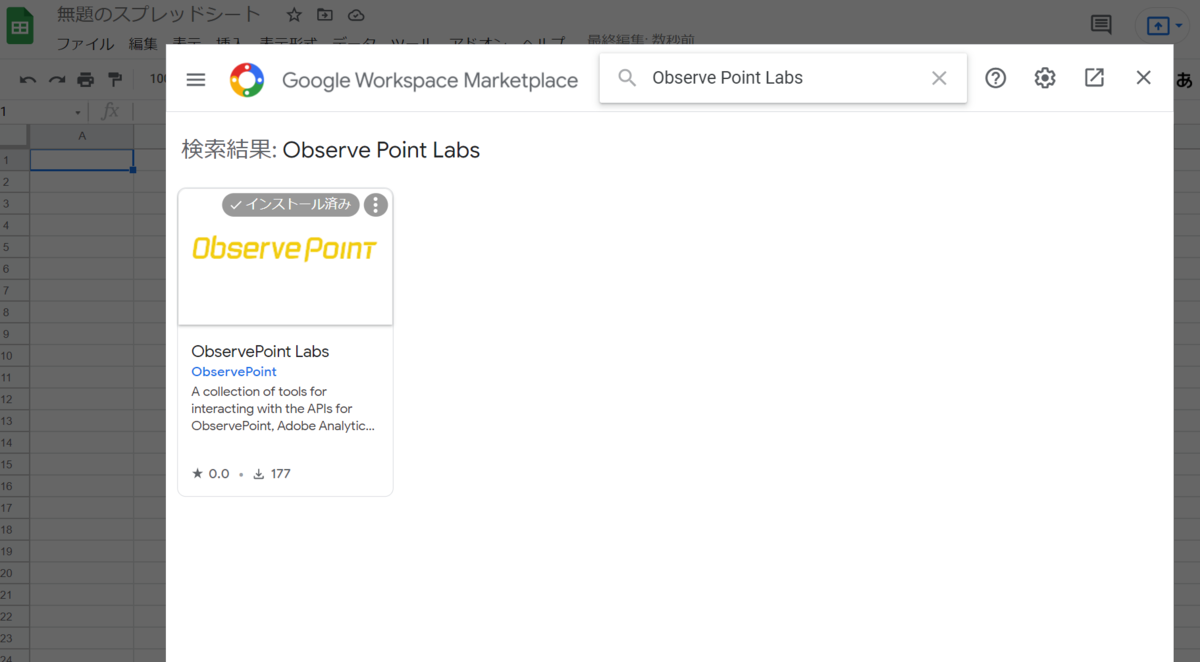
Google Spreadsheetの「アドオンを取得」を押し、「ObservePoint Labs」で検索をしてください。

検索結果から表示される「ObservePoint Labs」をインストールします。直接こちらのリンクからもアクセス出来ます。
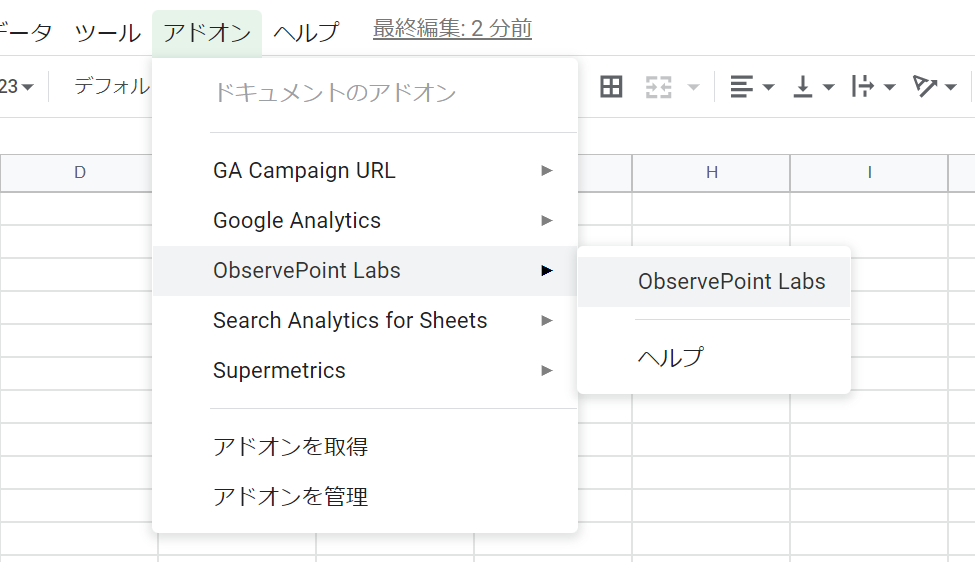
インストール出来たら、アドオンからObservePoint Labsを選択しましょう。

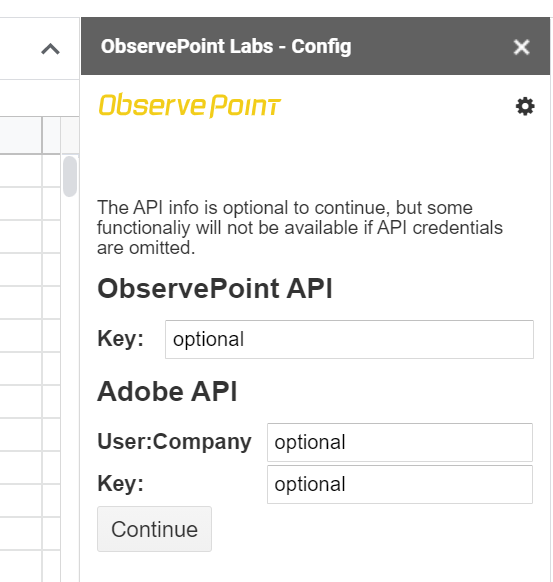
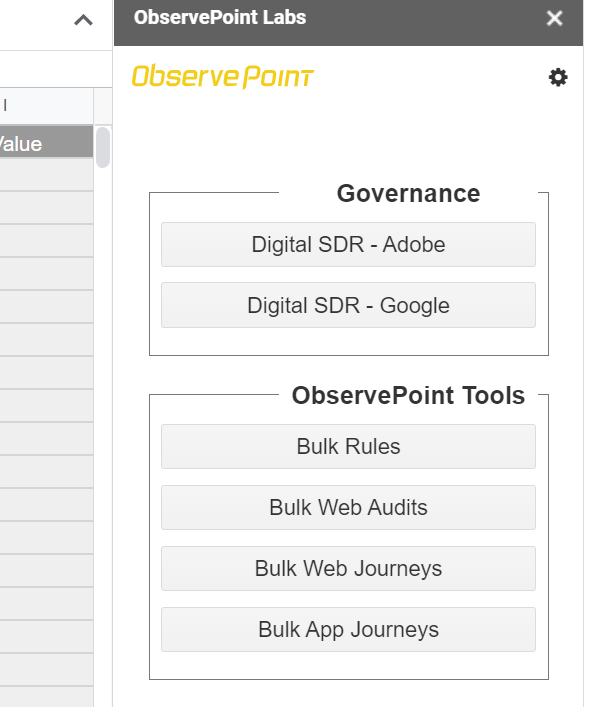
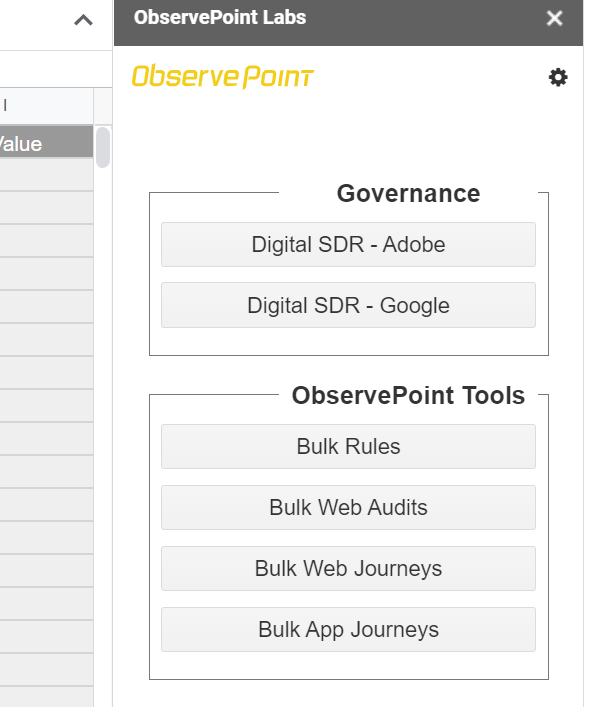
ObservePoint Labsを選択すると、以下の画面が出てきます。

ObservePoint APIはそのまま変えずでOKです。Adobe APIに関してはAdobe Analyticsからデータを取得したい場合は入力します。Adobe APIは「管理者>すべての管理者」を選び、「会社設定」メニュー内にある「Web サービス」を選択します。

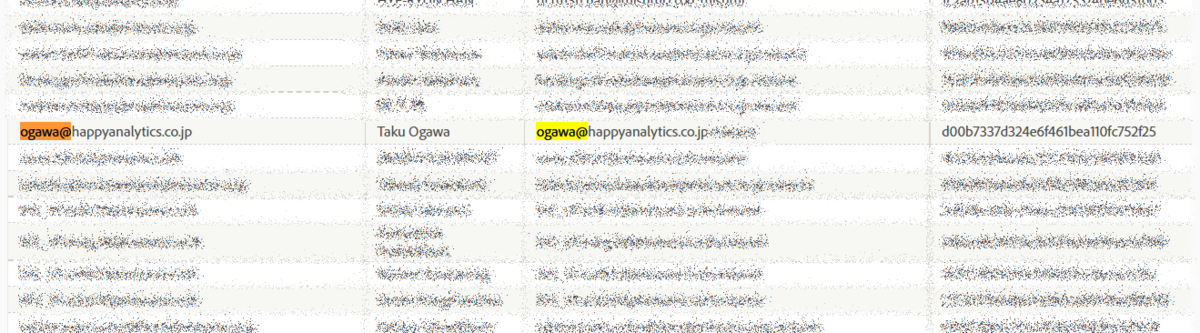
そうするとアカウント一覧のリストが出てきますので、自分のメールアドレスや名前で検索します。

右から2列目の「ウェブサービス ユーザ名」をSpreadsheetの設定の「User:Company」に記入し、右端の「共通暗号鍵」を「Key」に入力します。
入力終わると設計書作成を選択する画面が出てきます。
それではまずはGoogle アナリティクスの設計書を作成してみましょう。作成出来る設計書はGoogle スプレッドシートにログインしているGoogle アカウントで権限があるビューになります。
まずは、「Digital SDR - Google」を選択します。

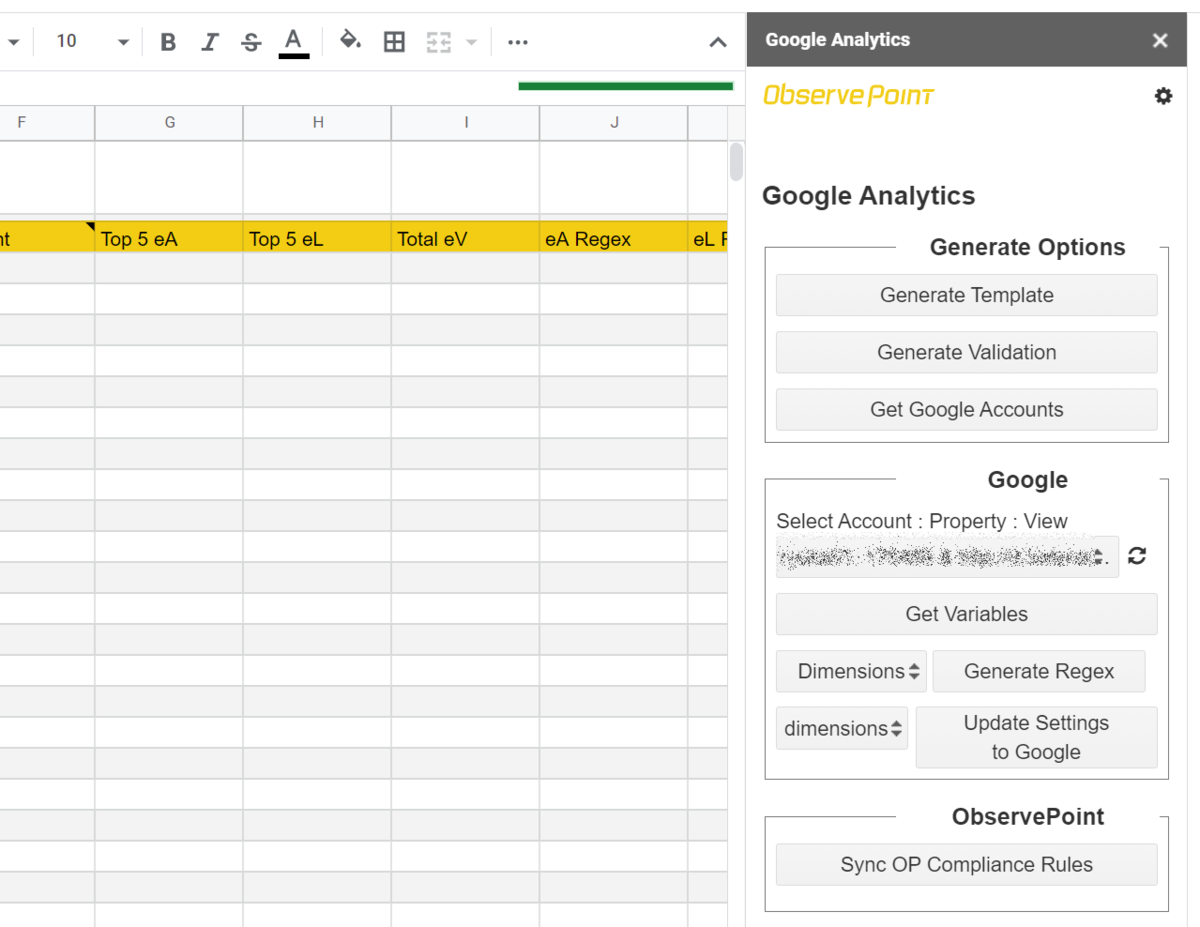
次に「Genereate Template」を押してください。
スプレッドシートに各種シートが作成されるので完成まで待ちましょう(30秒程度)。

次に「Google」内の「Select Account:Property:View」のプルダウンから設計書を取得したいGoogle Analyticsのビューを選択します。そして「Get Variables」を押してください。取得まで1分くらいかかります。
※なおGoogle Analytics 4には非対応です
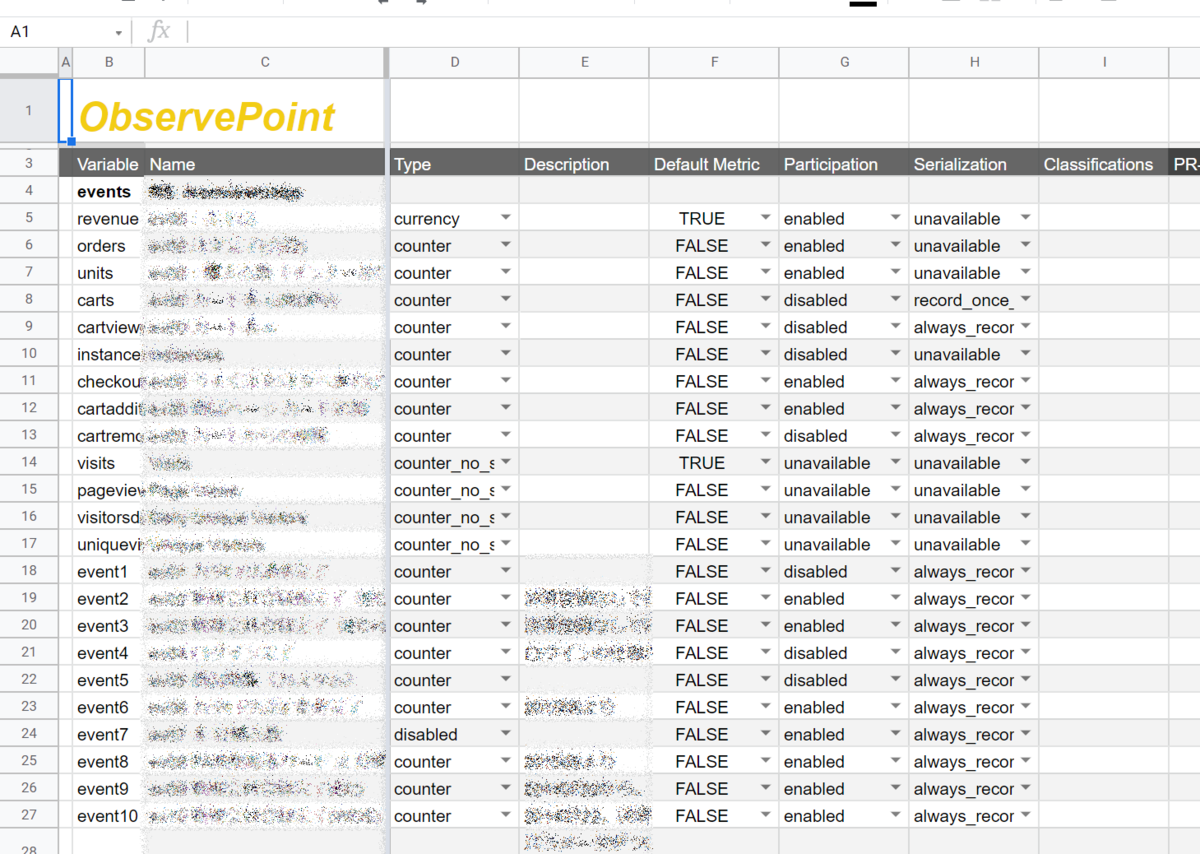
無事に取得出来るとシートに設定が記載された状態になります。どういったシートが作成されたのか確認してみましょう。
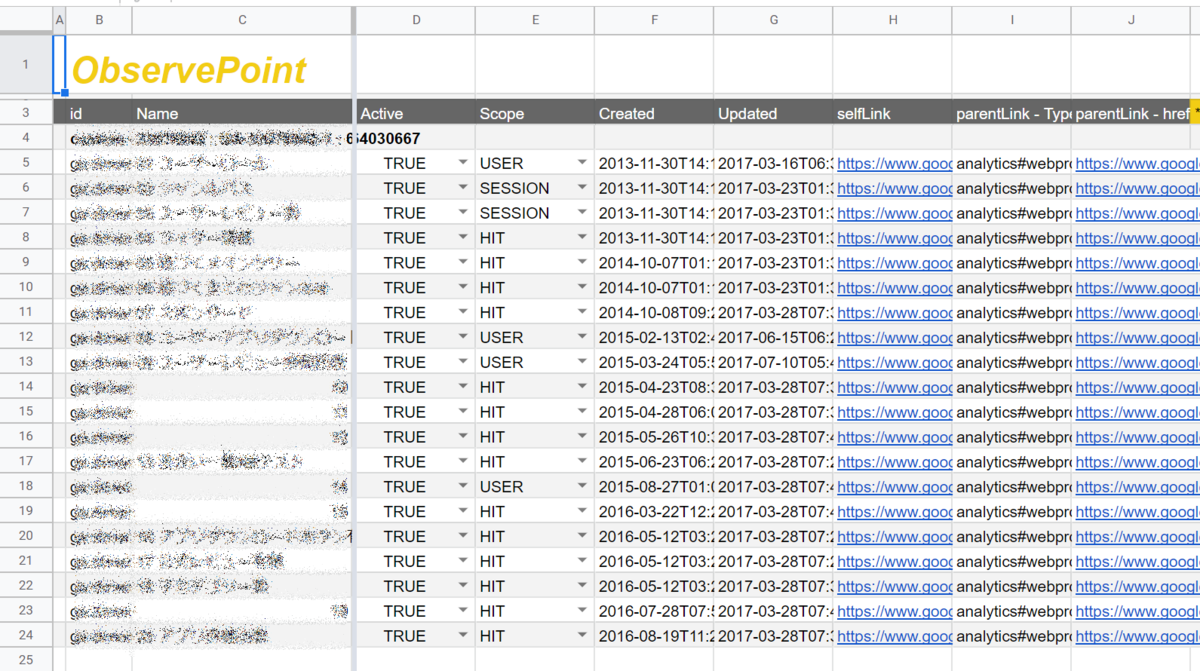
■Custom Dimensionのシート

カスタムディメンションの一覧。アクティブか否か、スコープ(商品・ヒット・セッション・ユーザー)、作成美、更新日、レポートへのリンク等が作成されます。
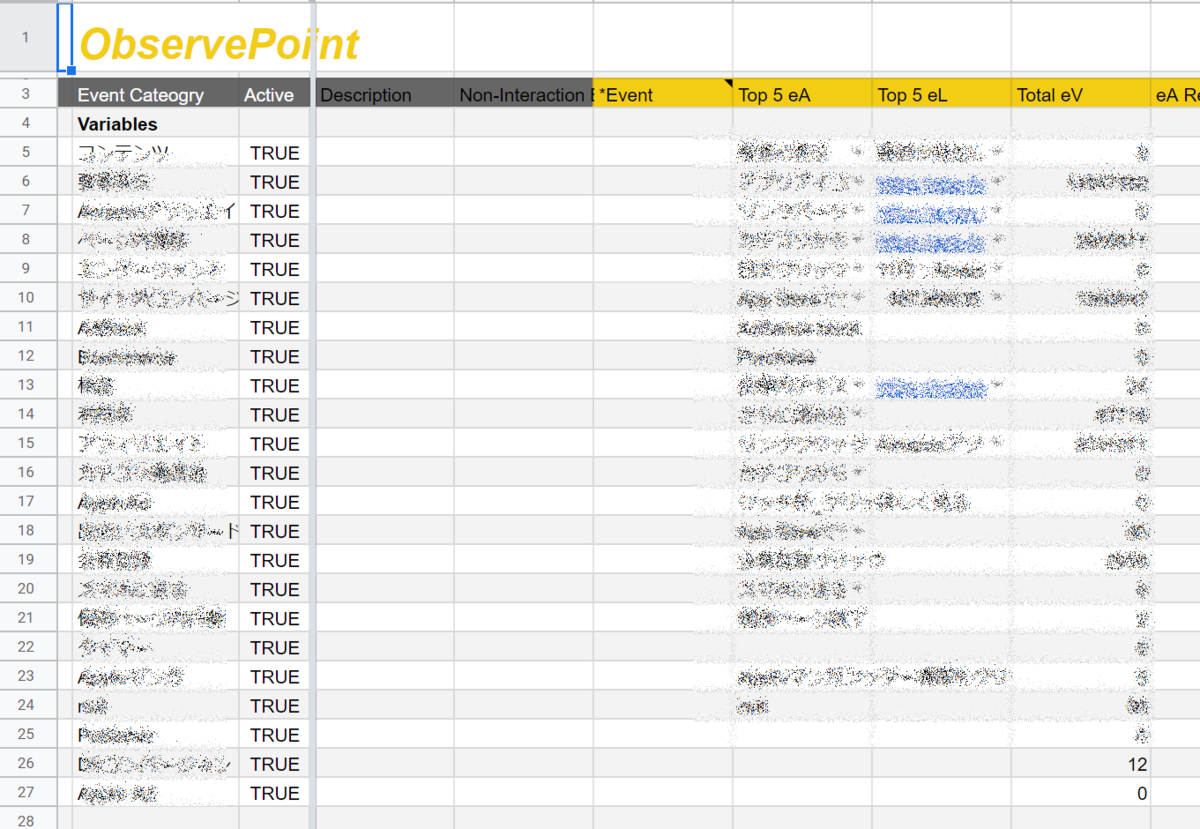
■GA Eventsのシート

取得しているイベントの一覧。カテゴリを一覧で出してくれて、F列(Top 5 eA)に上位5つのイベントアクション名、G列(Top 5 eL)に上位5つのイベントラベル名、「Top eV」に最上位のイベントの値を表示してくれます。
残念ながらGAの「目標」の設定は取得出来ないようです。
次にAdobe Analyticsの設計書を作成してみましょう。
まずは、「Digital SDR - Adobe」を選択します。

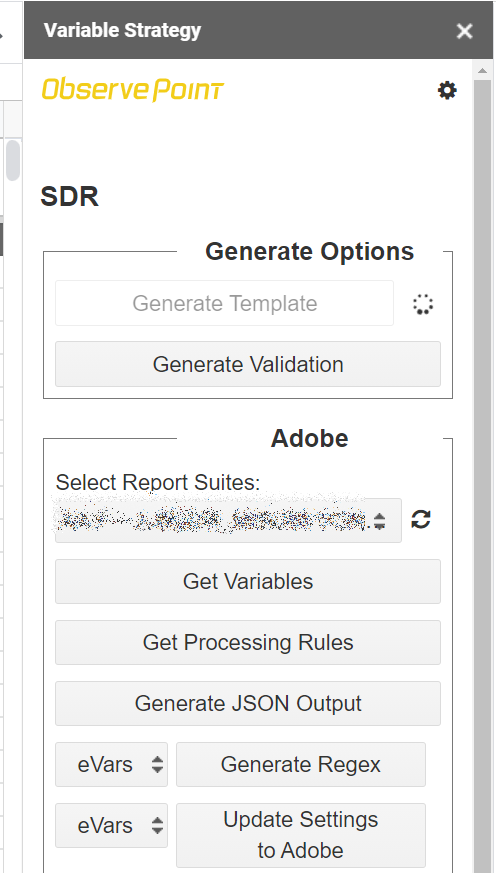
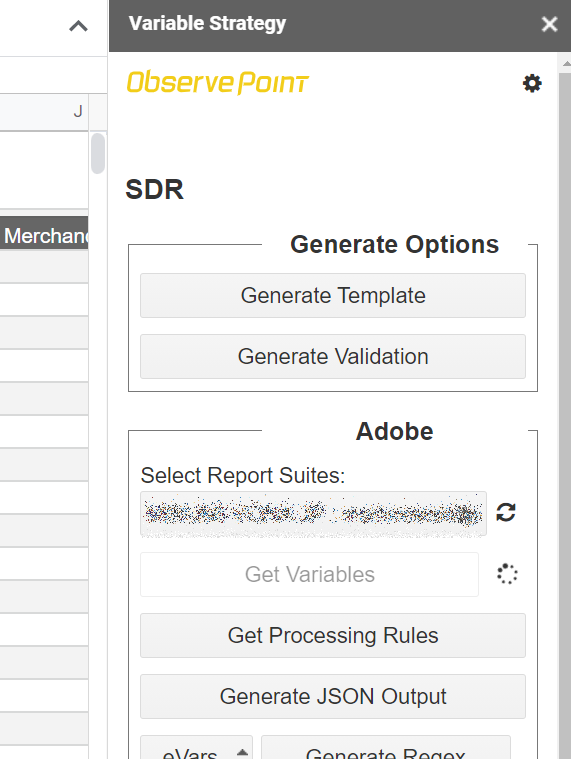
まずは「Genreate Template」を押します。

次にレポートスイートを「Select Report Suites」から選択して、Get Variablesを押します。

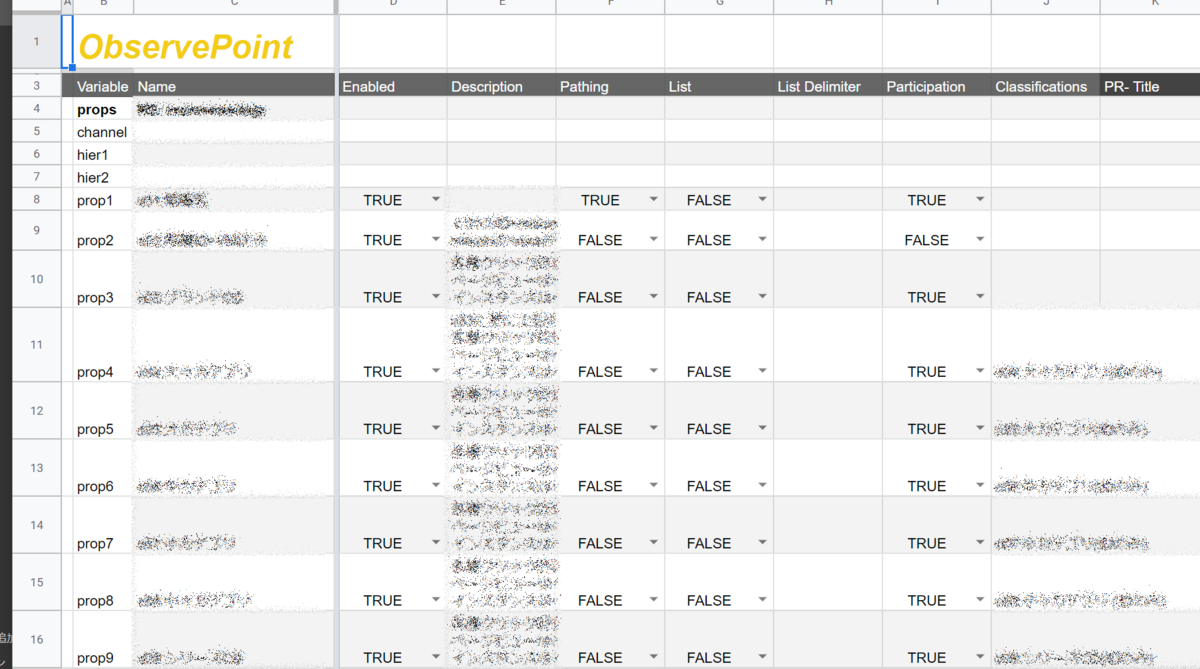
主にイベント・eVar・Propのレポート作成されます(プロセスルールは管理者権限があれば作成可能です)。
propのレポート例

イベントのレポート例

今回は簡単に設計書が取得出来る方法を紹介いたしました。本プラグインには、他にも「スプレッドシートから直接設定をアップデートする」とか「正規表現作成機能」などもありますが、私自身もそれほど触れていないので、今回は本機能だけの紹介にしておきますね。
いずれにせよ本機能だけでも便利なので、興味ある方は使ってみてください!
Page Experience Updateのロールアウトが、6月15日より開始しました。8月末までに徐々にリリースされていくようです。
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) 2021年6月15日
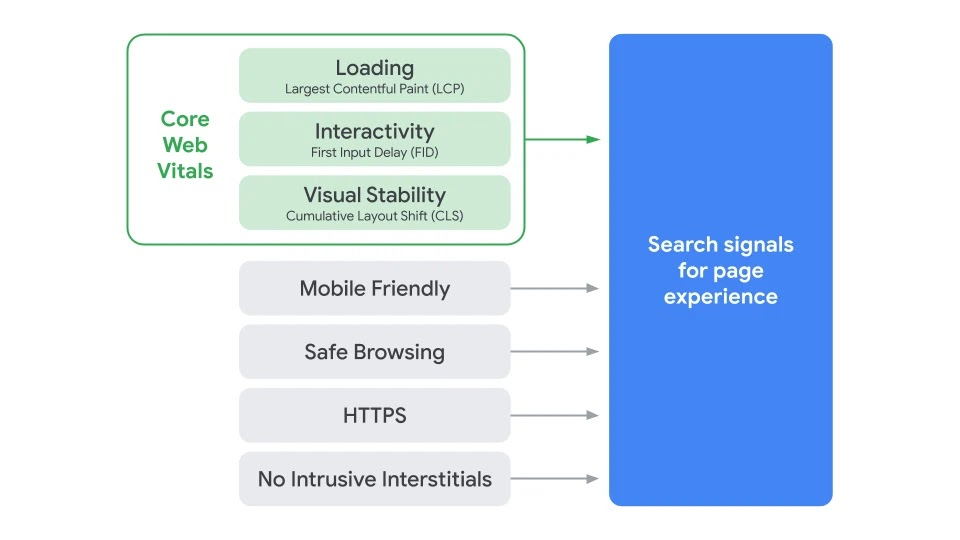
今回のPage Experience UpdateでCore Web Vitalsの指標(3種類)が評価対象として加わり、検索エンジンでの順位ランキングの要因になります。

検索エンジン対策という観点、そしてユーザーにとっても良い体験を提供するため、Core Web Vitalsの値を計測してサイト改善に活用することが重要です。
そこで今回はCore Web Vitalsの値をGAあるいはGA4で計測し、Googleデータポータルで表示するための方法をまとめました。Googleデータポータルのテンプレートも公開していますので、ぜひ活用してみてください。
※設定の所要時間は30分~1時間くらいを見ておきましょう
続きを読む