今回紹介するのは、株式会社ギャプライズがパートナーとして提供している「クリックテール」です。ヒートマップの解析ツールとして知っている方もいるかもしれません。今回はギャプライズ様にご協力いただき、有料プラン(無料プランもあります)の方をレビューさせていただきます。なお、フォーム機能など一部利用していない機能もございますので、ご了承ください。
非常に機能豊富で魅力的なツールなため、2回にわけてレビューをさせていただきます。第1回目はメインのレポートの紹介。2回目はそれ以外のレポートの活用法についてです。
注意:
1)本レビューに際してのツール使用時間は8時間ほどです。一部の機能や設定を見逃している可能性があります。2)過去のツール紹介記事と同様「広告記事」ではありません*1
※ツールのレビューを希望される会社・個人の方は「こちら」をご覧下さい。3)また本ツールは英語で提供されています。今回紹介するメニューも全て英語ですが、適宜翻訳を入れていきます。
セットアップに関して
他のアクセス解析ツールと同じように、計測の記述を計測したいページに設定する必要があります。3つの簡単なステップで計測用の記述を手に入れることができます。
サイトのページビュー数を入れるところだけちょっと説明が必要なので、解説をしておきます。
最初のテキストボックスに(計測を行いたい箇所の)日あたりのページビュー数を追加します。

そうすると、パーセンテージが表示されます。これは利用しているプランに応じて、全体の何%を計測したほうが良いか(=料金内に収まるか)というものを表示してくれます。この数値に従っても良いですし、計測したい期間や頻度に応じて変えても良いでしょう。
ここの設定が終われば、次のページで表示される計測記述を計測対象ページに追加する事で完了します。BODY直後と/BODYの2箇所に追加をします。以下がその追加例です。
主要メニュー
実装が完了したら計測が開始。ある程度データがたまったら管理画面にログインしてデータを確認します。なおサイトに訪れた人の行動は、ほぼリアルタイムで追いかけることができます。こちらについては後ほど紹介いたします。
左側にあるのがメニューバーです。大きく分けて
Dashboard(ダッシュボード)
Recordings(録画)
Heatmaps(ヒートマップ)
Funnels(ファネル)
Form Analytics(フォーム解析)
Page Console(ページ関連レポート)
Site Reports(サイト全体レポート)
Project Settings(設定画面)
Help(ヘルプ)
となっています。今回の使用レポートでは主に赤字の部分を紹介いたします。また次回の使用レポートでは青味の部分を紹介いたします。では、早速Dashboardから確認をしてみましょう。
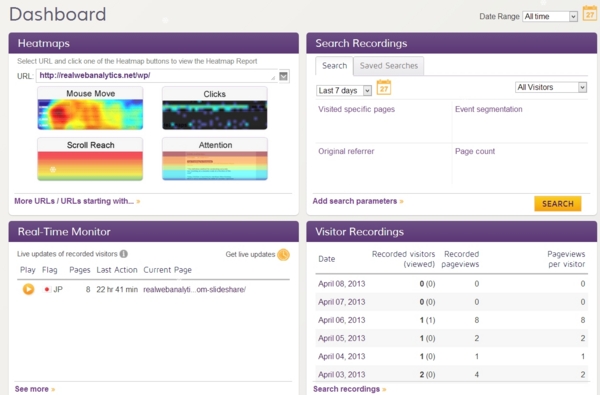
Dashboard
主要な7つのレポートを確認する事ができます。
まずは最初の4つを見てみましょう。
その1:Heatmaps
名前の通りヒートマップ関連のレポートを見ることができます。プルダウンからURLを選び、「MouseMove(マウスの軌跡)」「Clicks(クリック箇所)」「Scroll Reach(スクロール到達距離)」「Attention(注目箇所)」のいずれかをクリックするとそれぞれのレポートにすぐに飛ぶことができます。
その2:Search Recordings
ClickTaleではサイトに訪れた訪問者がどのような行動を行ったかを「録画」してくれています。ここでは、その録画された行動を見るための検索ができます。「特定のページにアクセスした訪問」「特定のサイトからやってきた訪問」などで条件をしぼって検索をします。検索結果画面(こちらも後ほど紹介します)で出てきた行動をクリックすると、動画で行動を見ることができます。
その3:Real Time Monitor
今、現在サイトにおとずれている人の一覧です。再生ボタンを押すと、現在どのような行動を行なっているかをリアルタイムで見ることができます。Google アナリティクスでもリアルタイムでのアクセス数や閲覧ページを見ることができますが、訪問単位で実際の画面のスクロールなどを表示しながら行動を見られるという機能は非常にユニークです。
その4:Visitor Recordings
こちらも行動を動画でチェックするためのレポートです。直近の日にちで録画された行動の一覧があるので、気になる日にちをクリックして行動をチェックします。
残り3つは以下の通りです
その5:SiteMonitor
サイトに関する基本的な情報をチェック出来ます。いくつかのタブで切り替えができます。詳細は次回に譲りますが、「平均閲覧ページ数」「平均ページロード時間」「最もクリックされていないページ」「最もスクロールされていないページ」などを簡単に確認でき、改善するべきページをすぐに特定する事ができます。
その6:Conversion Funnel
特定のページに訪れた人がその後にどのようにページを遷移していったかをチェック出来ます。設定を行なっている場合はその任意の遷移数と割合、設定を行なっていない場合は、最も遷移している導線を確認する事ができます。
その7:Visitor Geolocation
サイトに訪れた人がどこの国から来ているかを確認できます。そして国単位に絞り込んだ上での録画された行動の一覧の抽出も可能です。
上記がダッシュボードで確認出来るレポート群です。本ツールの大半のレポートが一目でチェック出来るようになっています。
Recordings(録画)
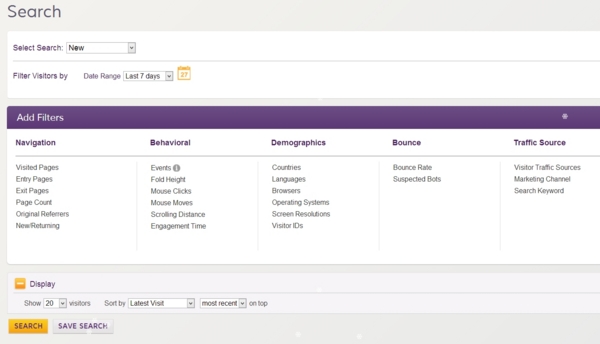
本ツールのメインの機能でもある、ユーザーの行動を録画で見ることが出来る機能です。最初に表示されるのは検索画面です。ここから特定の条件に合ったユーザーを見つけます。簡単に検索の概要を説明しておきます。
Select Search:検索条件を保存する事ができます。ここでは新規(New)あるいは既に保存した検索条件の名称を選びます。
Date Range(検索日の範囲):日付をここでは指定しましょう。
Add Filters:検索の細かい条件が指定出来ます。23種類の検索条件があるので、好きな内容をクリックして、更にそこで条件を選択しましょう。以下はOperating SystemでWindowsを選んだところです。選択したら「Apply」ボタンを押して条件を設定しましょう。
複数の条件を「AND」でつなぐこともできます(NOTやORは出来ないようでした)。
設定出来る項目は非常に多岐に渡り
「特定のページから離脱した」
「特定の画面サイズ」
「流入時にXXXというキーワードが含まれる」
「クリック数が10以内」
「スクロール量がページ全体の50%以上」
なども可能です。
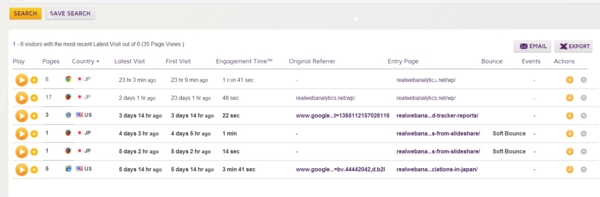
いずれかの条件で検索すると、以下の検索結果ページが表示されます。
左から順番に項目をチェックしてみましょう。
Play:「再生ボタン」を押すと行動の動画を確認できます。「+」を押すとページ単位の情報を表に表示することができます
Pages:訪問で閲覧したページ数
Country:ブラウザと国が表示されます
Latest Visit:この訪問者が何日(何時・何分)前に訪れたのか
First Visit:この訪問者が初めてサイトに訪れたのは何日(何時・何分)前だったのか。初めての訪問の場合はLatest VisitとFirst Visitの日時は一緒になります
Engagement Time:サイトに滞在していた時間
Original Referrer:サイトに訪れた時の参照元(リファラー)
Entry Page:サイトに訪れた時に最初に表示したページ
Bounce:訪問が1ページだけ見て離脱した場合は「Bounce(直帰)として表示されます。Clicktaleでは3種類の直帰があります(Clicktale 独自の指標です)。Hard Bounce(入口ページを4秒以内に離脱)、Medium Bounce(入口ページを4〜10秒以内に離脱)、Soft Bounce(入口ページを10秒以上かけて離脱)です。
Events:特定のアクションを行った場合は表示されます。こちらは追加の実装を行うことによって計測する事ができます。例えば「購入完了ページヘの訪問」「特定のファイルのダウンロード」などを設定する事ができます。
Actions:「↓」ボタンは動画をダウンロードしてFirefox(のみ)でローカル再生出来ます。「✕」ボタンは訪問の行動(録画)を削除することができます。
こちらが動画再生ページのレイアウトになります。秒単位での細かい情報の確認や、再生の倍速設定・マウスのどっちのボタンがクリックされたかなどを確認できます。
非常に見ていて面白い機能なのですが、ちゃんと仮説をもって見ないと「あっ、なるほどね」で終わってしまいます。
ここで言う仮説とは、「どのようなユーザーがどういう行動をするか」という前提をちゃんと事前に考えることです。例えば「イチゴ」というワードであるサイトのトップページに入ってきた人が、「イチゴ」に関する情報のページをどのように見つけて、目的のページまでたどり着いているのか?といった具合です。何を可視化したいのかを考え、それにあった動画を正しく検索して、そして実際の行動を見て行きましょう。
なお、検索条件に関しては、その条件を保存したり、その条件に該当する訪問があった場合メールでアラートしたりという機能もあります。
Heatmap(ヒートマップ)
ヒートマップでは5つのレポートが用意されています。そのうちひとつは今回の料金プランでは確認出来ないエンタープライズ版のみで利用出来る「Ultra Scale Heatmaps」というものになります。これらを除いた4つのレポートを紹介いたします。
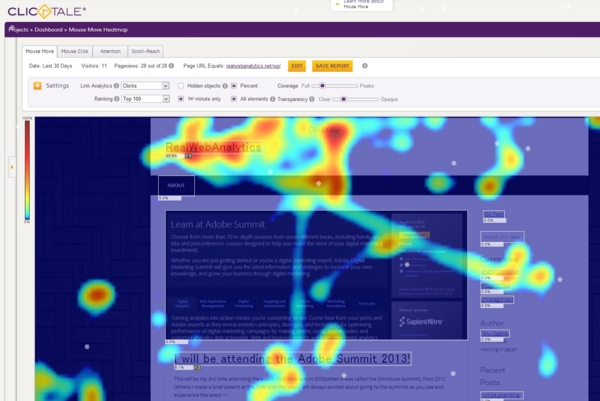
Mouse Move(マウスの移動)
特定のページ上をマウスがどのように移動したかを確認できます。さっそく画面を見てみましょう。
上記の通り、マウスのカーソルがどこを通ったかを確認することができます。色が赤いほど長く停止していた場所になります。
設定で透過度やクリックの部分に表示する情報を変更する事などができます。中でもユニークなのが「1st Minute Only(最初の1分のみ表示)」という設定です。こちらの設定をOnにすると「最初の1分間だけのマウスの移動」を見ることができます。何かしらの理由で永い間ページにいた人の行動を除くことができ、より「最初に何を探すために、どういうふうに移動したのか」に絞り込んで行動の分析を行うことができます。
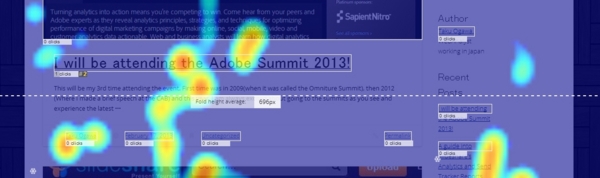
後は「Fold height average」というオプションをオンにすると、このページを訪れた人の「平均描画高さ」のピクセル数に線が引かれます。
ファーストビューでどこまで表示されるかチェック出来ます。こちらの機能ですが、ユーザー側で任意の線をドラッグして、何%がこの高さまでファーストビューで表示されるかというのを見ることが出来たら更に多くの情報が得られそうな気がします。ぜひ追加して欲しい機能の一つです。
Mouse Click(マウスのクリック)
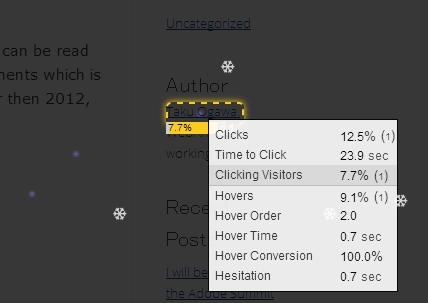
どこのリンクがクリックされたかを確認する機能です。リンクに関してかなり細かい情報を得ることができます。リンクにマウスオーバーすると確認出来る情報を見てみましょう。
それぞれの項目の意味は以下のとおりです
Clicks クリックされた割合と回数
Time to Click ページ表示からクリックまでの平均時間
Clicking Visitors 訪問のうちクリックされた割合と回数
Hovers リンクの上をマウスカーソルが通った回数
Hover Order ページ内のリンクのうち平均で何番目にカーソルが通ったか
Hover Conversion マウスカーソルが通過したうち実際にクリックされた割合
Hesitation マウスカーソルが通ってからクリックするまでの時間
これらの情報を組み合わせるとリンクに関する多くの気づきを得ることができます。
例えば「マウスオーバーしたけどクリックされた割合が低い」場合は、そもそもリンクだと気づきにくかった可能性があります。また「Hesitation」の時間は、リンクに書いている文章を読むのにかかる時間とほぼ同じくらいと言えるでしょう。
Attention(注目箇所)
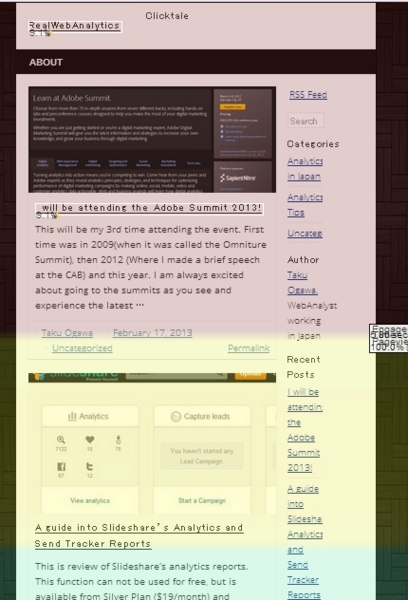
3つ目のレポートはページにおいてどこが注目されていたかを表すレポートです。注目というのは、実際にはページの該当箇所が表示されていた時間を元に算出されています。以下がそのレポートになります。
表示されている時間が長ければ長いほど、よりその箇所が長く表示されていた事になります。ページの好きな場所にマウスオーバーすると情報が表示されます。2箇所ほど確認してみましょう。

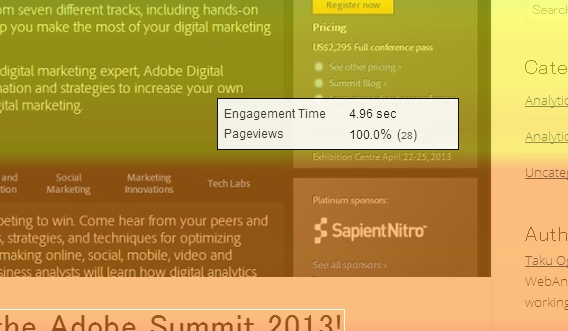
Engagement Time:平均表示時間
PageViews:閲覧された割合と回数
を表しています。このページは上部にあるため、閲覧した人全員が見ているため100%となっています。しかし表示時間は比較的短いため、背景箇所は緑色になっています。もう一箇所同じようにチェックしてみましょう。
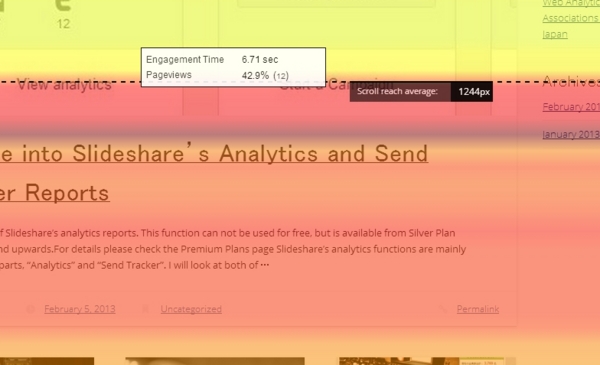
こちらはページの真ん中にあるため、閲覧率は42,9%となっています。しかし見出しがあるため、滞在時間は6.71秒と先ほどの上部のページと比べて長くなっています。また黒いテンセント1244ピクセルの表示は、このページが平均どこまでスクロールされているかを表しています。
つまり、このページをみているユーザーは上部からスクロールして、この見出しまでは確認しているという行動が平均的である事を表しています。
Scroll Reach(スクロール到達距離)
最後に紹介するレポートはスクロールでどこまで到達したかをヒートマップであらわしたものです。Attentionでは表示時間に応じて色が変わっていましたが、今回はスクロールされた割合で色が変わってきます。レポートを見ていただいたほうがイメージつかみやすいかと思います。
赤の部分が100%表示された箇所で、後は下にスクロールするほどその割合が減ってくるという形になります。例えば長いページの場合、何%がページ下部にある、進んでほしいリンクまでスクロールしているかを確認できます。
というわけで今回はClickTaleのメインの機能ともいえる「Dashboard」と「Recording」と「HeatMap」を紹介してきました。
後編はこちら!
analytics.hatenadiary.com
*1:当ブログではアクセス解析サービスの広告記事は受けておりません